I’ll look at the four most popular open source 360 image viewers and give recommendations as to which is the best tool for your purposes.
A-Frame
A-Frame is the leading open source project for WebVR. What this means is that your project will work not only with web sites, but also on Vive, Rift, Daydream, GearVR, and mobile phones.
Pros
- Backed by Mozilla
- Active community
- Works with VR headsets and VR controllers
Cons
- in beta, pre-release
- video does not work on mobile devices in a browser
- may require the developer build of some browsers
Verdict
A bit premature for prime time, but excellent for education, ranging from middle school students to adults.
Examples

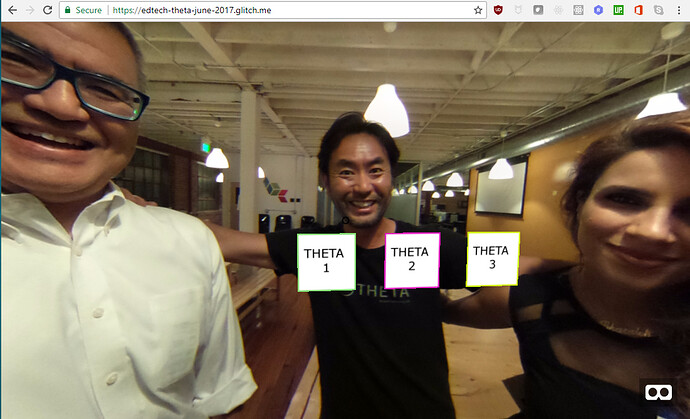
A-Frame mobile example developed by middle school student
Example with falling stars and theta images
Google VR View for the Web
Google VR View for the Web is part of a set of technologies that Google makes available for mobile and web VR. It’s a solid choice for developers that either want to build browser-based sites or are committed to Cardboard and Daydream.
Pros
- Backed by Google
- Works on Daydream
- Supports hotspots
Cons
- optimized for the web. Other SDKs available for native mobile app development
- limited viewing options compared to Photo Sphere Viewer
- media may need to be placed on same web server that the code is saved on, especially with Mac OS X and Safari
Verdict
Google VR View for the Web is a solid choice for web sites that need an embedded 360 image. Separate SDKs are available for Android and iOS. If you’re focused on Daydream or Cardboard for a VR experience, there is a VR Entry Flow. If you’re looking for a wide market of full VR headsets, A-Frame is a better choice.
You can tell your clients you’re using Google VR technology and they’ll nod their heads. Google has a significant investment in VR and 360 image technologies. VR View for the Web was recently updated, indicating active development.
Examples
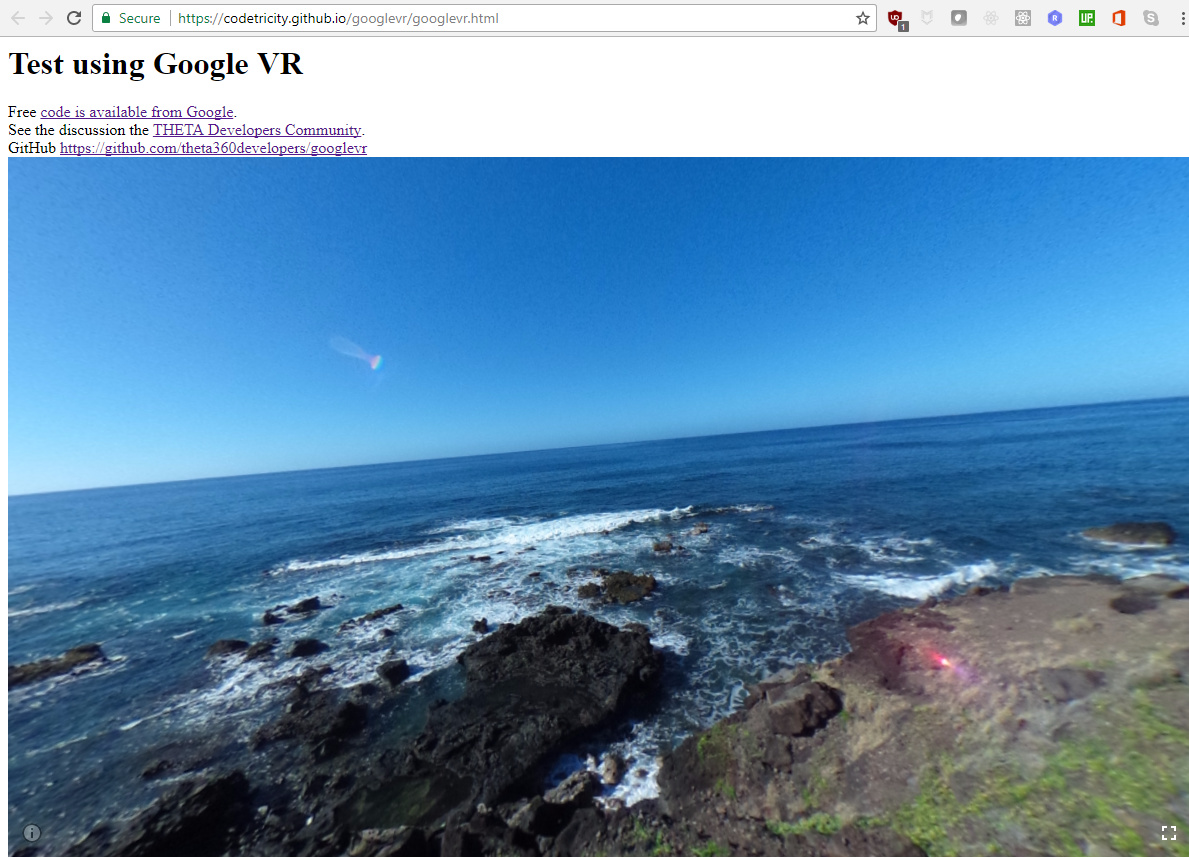
1 minute video overview explaining how web developers can quickly test Google VR View for the Web.
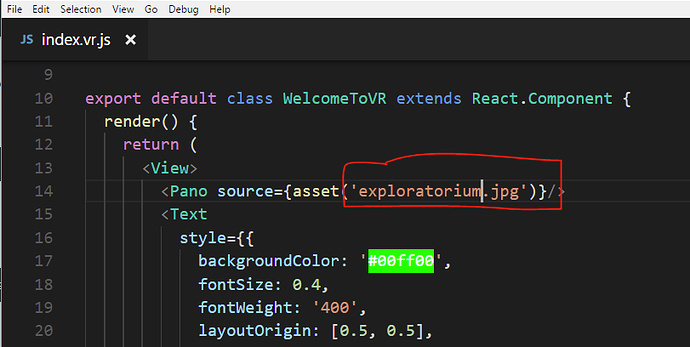
React VR
React VR is a VR framework for React. It’s easy to use and requires Node.js.
Pros
- backed by Facebook
- WebVR API compliant, works with Carmel Developer Preview browser from Oculus
- Optimized for Facebook apps
Cons
- community not as active as A-Frame
- same problems with using cutting-edge technology that A-Frame encounters. May not work as expected on all headsets
- currently on 0.2.0 (not really ready for prime-time)
Verdict
If you have a Facebook app for a client as a proof of concept or a flashy marketing concept, this is a good choice. If you like React, then it’s a great choice. It’s probably fairly stable in a browser, but doesn’t have as many control features as Photo Sphere Viewer when used as an embedded 360 image viewer in a web page.
Examples



Photo Sphere Viewer
Photo Sphere Viewer is an open source project made by Jeremy Heleine. It focuses on viewing the 360 image in a web page.
Pros
- most features to control the image in a web page
- stable JavaScript library that been around for a while
- allows download of 360 image and zoom from menu bar (you can disable the menu bar)
Cons
- made by individual, not large company (which might be relevant to your clients)
- optimized for the web, not headsets
- no clear path to augmented reality and virtual reality (compared to the technology from big name companies)
Verdict
This is a good choice for web pages and should work well for most commercial 360 sites where the menu system is below the primary image. It’s more appropriate as a gallery, rather than a VR or virtual tour. While VR and AR are definitely the future, most commercial sites, like a restaurant or auto dealer site, use a series of 360 images with an external menu. For web applications that do not require linking to another image inside of the sphere, Photo Sphere Viewer offers more features than the other technologies.
Example
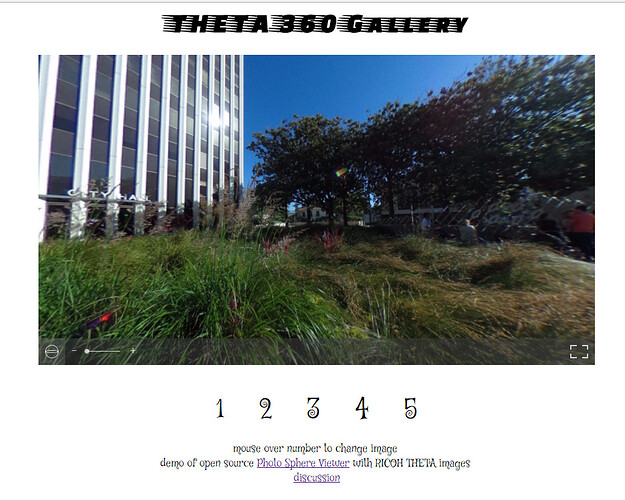
Made with jQuery.
Conclusion
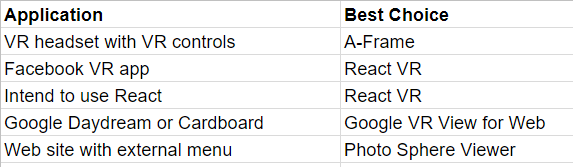
VR and 360 image technologies are changing rapidly. You should check out the technology for yourself. However, if you have limited time, here are my recommendations to get you started.

Commercial Options
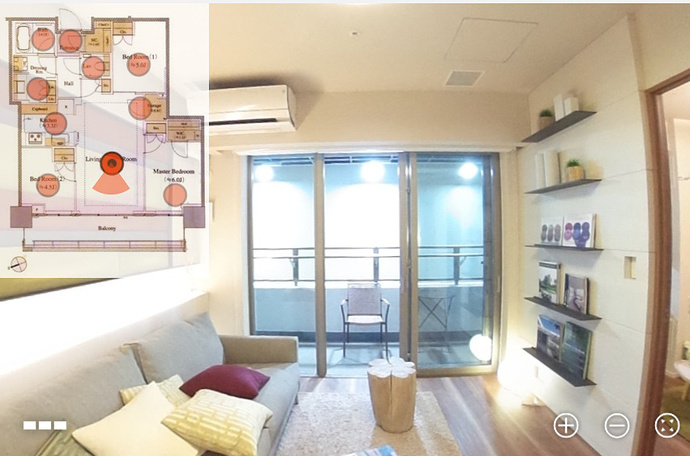
You can use cloud-based services to embed 360 images into your web applications. Ricoh offers theta360.biz as a pilot service in North America. A list of other services is available here.

theta360.biz service for real estate sales
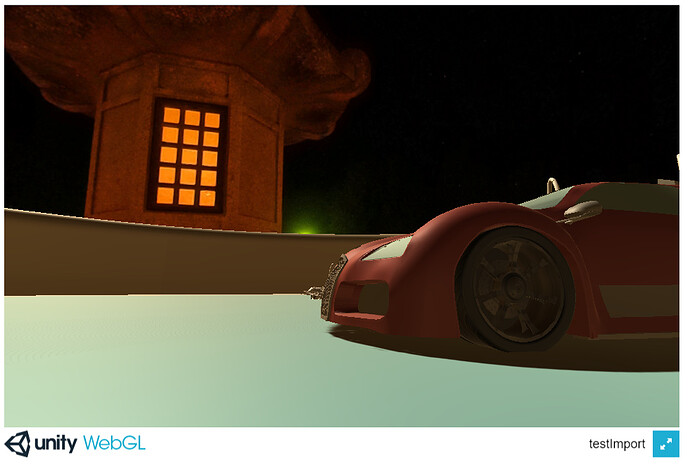
There are also a range of developer tools including Unity and Pano2VR which are popular. Example of using THETA images in a Unity Skybox is below.