Just starting to read through the Google VR site. Is anyone using this? The multi-platform support looks really good, especially for viewing on mobile. Does anyone have any examples that they’ve built using Google VR? I’d like to test it on mobile.
Looks like the web version is easy to set up as long as you don’t use a
Safari or iOS to view the media.
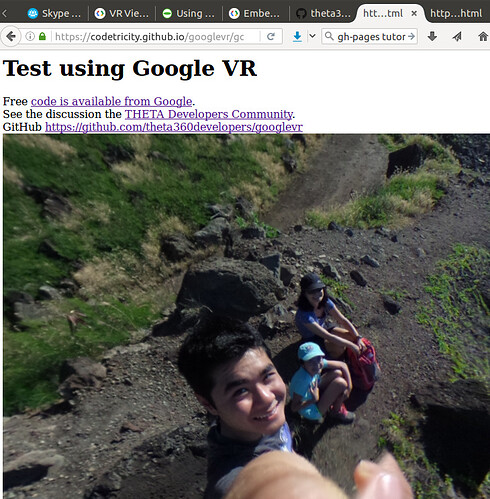
I have easily embedded it on a website here, and it’s fun to see it working. But that’s using the Google VR example hosted on google servers. Now working on self hosting.
This is probably super simple.
I guess I don’t understand the URL structure. Here’s the Google example:
<iframe width="100%" height="300px" allowfullscreen frameborder="0" src="//storage.googleapis.com/vrview/index.html?image=//storage.googleapis.com/vrview/examples/coral.jpg&is_stereo=true"></iframe>
If I have an image loaded on a website, can I point to it like this, just changing the img URL?
<iframe width="100%" height="200px" allowfullscreen frameborder="1"
src="//storage.googleapis.com/vrview/index.html?image=//www.casman.com/img/unofficial_homepage_image.jpeg&is_stereo=true"></iframe>
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
It makes the iframe in the HTML page, but it gets an error
It looks rather strange and not as it were leveled on I OS maybe it is my iPhone that have become old 
Working example with full source code on GitHub. Fork it!
https://codetricity.github.io/googlevr/googlevr.html
In addition to the 360 image sample above, I created a video sample.
The video navigation worked well on my 12 core Xeon with GTX 950 video card, but not on my dual-core Pentium with no discrete GPU.
Wow @svendus! That screen capture from your smartphone really is helpful. I get the same orientation to start, but am able to move around in the image better. Here’s a screen capture to get a feel. (Shakiness is me, not the image.)
Also note that Google VR automatically puts the full screen and split screen icons/options at the bottom. Pretty slick.
Here’s a video of how it looks on my computer
Does the google cardboard icon come up automatically when you view the media on a mobile phone? Or, are you using the mobile SDK?
It comes up pretty automatically. There are two icons at the bottom of the image, one that will split the screen when it’s turned sideways for use with VR goggles like Google Cardboard and one for full screen.

If you go full screen, then you move around in the image by moving your phone (gyroscope).
If you click the split screen one and don’t turn it sideways, you’ll get these instructions.
Thanks. My phone doesn’t have a gyroscope and I can’t use it in cardboard
 It do not run in-bedded on i OS 9.3.5 only in fullscreen gyroscopic view
It do not run in-bedded on i OS 9.3.5 only in fullscreen gyroscopic view
I agree. I’m running iOS 9.3.4 (one dot-dot rev behind) and it’s the same functionality. Only fullscreen gyroscopic view.
OT. Here is a Nice Pano2VR Panorama Summer milky way it was only in German in the start
but now also in English and it works on all Platforms and Browsers
it makes me not forget that [quote]the Universe are infinite without beginning, middle or end, it has always been and will always exist. [/quote]
Wow, seriously beautiful. I can see the Big Dipper and Polaris (North Star) and a lot of other constellations. Can also see quite a few Messier objects. This looks like a long term exposure on an equatorial mount. Really neat.
Yes very neat
The guy Rainmaker is working on it new things appear time to time 
last thing is a nice compass on the sky
sorry guys, i dont understand. what JS file we should add in the webpage?
i have the same why?
Here’s a working example with full source code on GitHub. Feel free to fork it, test it, change it like you want.
You can also use the web-based library:
<script src="//storage.googleapis.com/vrview/2.0/build/vrview.min.js"></script>
the code below is old, but it may still work.
It assumes that the file vrview-analytics.js is in build/
<script src="build/vrview-analytics.min.js"></script>
This article may be helpful.
thanks i know that, i tried but i cannot get my video displayed.
can i ask again to send me the complete script please?
jean