Hi arturkesik, craig
After multiple tries I’m able to start project
I generated package from theta-client/react-native
Here is the content

theta-client-react-native installation
I tried a lot of commands to add package with yarn as mentionned by arturkesik
Projects are located at
- C:/Users/MyName/Documents/projects/theta-client (theta repo)
- C:/Users/MyName/Documents/projects/react-using-ricoh
Here is commands tried
yarn add file:C:/Users/MyName/Documents/projects/theta-client/react-native/package
After I used yarn install
I got the package in my node_modules

Build project
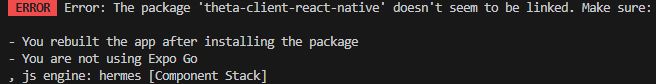
I tried npx expo start and got error

In my project I have a file which need to import theta package so I used this import
import { initialize } from 'theta-client-react-native';
VS Code shows me Cannot find module 'theta-client-react-native' or its corresponding type declarations. ts(2307)
After some research
I need to use npx expo run:android instead of npx expo start but some project modification should be made.
- Execute
npx expo run:androidto initialize/androidfolder at the root project (error will apear) - Update
minSdkVersionto26inandroid/app/build.gradle - Now I should always use
npx expo run:androidto build project (for Android)
I can now build and use SDK
Thank you arturkesik, craig !