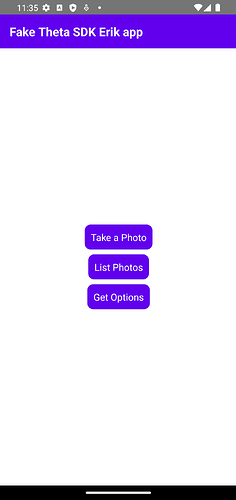
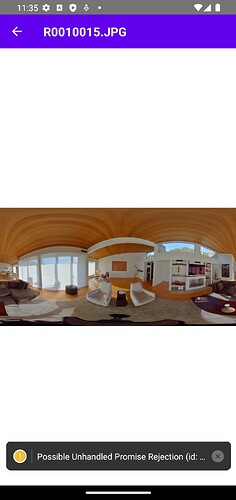
@erikrod1 and @craig I have done the demo on the android. and its working fine with fetch the exiting photo from the actual device. I have provide the option to take the photo and see the live preview as well.
- Showing the live preview on the react native is not working fine and flicker issue. I have read the comment on this link of github.
So to fix this issue I have put the delay on the update the preview and now its working much better still facing the issue of the blinking but for now we can view the preview for the same. Let me know if you have suggestion to avoid the blinking issue.
Here is the code for the same.
var updateUrl = true;
useEffect(() => {
const interval = setInterval(() => {
updateUrl = true;
}, 1000);
return () => clearInterval(interval);
}, []);
const eventListener = emitter.addListener(THETA_EVENT_NAME, event => {
if (updateUrl == true) {
updateUrl = false;
setDataUrl(event.data);
}
});
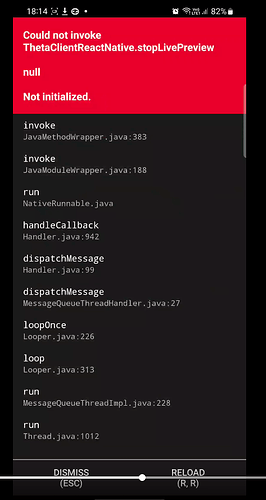
- Other issue which I am facing here is when I am taking the photo first time and called the method of stopLivePreview it crash on the android and provide the error like this “Could not invoke ThetaClientReactNative.stopLivePreview” I have attached the image for the same in the below.
Here is the full code of the take photo screen.
import React, {useEffect} from 'react';
import {
Alert,
Image,
NativeEventEmitter,
NativeModules,
PermissionsAndroid,
Platform,
SafeAreaView,
StyleSheet,
Text,
TouchableOpacity,
View,
} from 'react-native';
import RNFS from 'react-native-fs';
import {
getLivePreview,
stopLivePreview,
getPhotoCaptureBuilder,
THETA_EVENT_NAME,
} from 'theta-client-react-native';
import {useIsFocused} from '@react-navigation/native';
const Preview = props => {
const {navigation} = props;
const [dataUrl, setDataUrl] = React.useState();
var updateUrl = true;
const isFocused = useIsFocused();
const startLivePreview = async () => {
try {
getLivePreview().then(x => {});
} catch (error) {
console.log('preview error', error);
}
};
useEffect(() => {
const interval = setInterval(() => {
updateUrl = true;
}, 1000);
return () => clearInterval(interval);
}, []);
useEffect(() => {
if (isFocused) {
const emitter = new NativeEventEmitter(
NativeModules.ThetaClientReactNative,
);
const eventListener = emitter.addListener(THETA_EVENT_NAME, event => {
if (updateUrl == true) {
updateUrl = false;
setDataUrl(event.data);
}
});
startLivePreview();
return () => {
stopLivePreview();
eventListener.remove();
};
}
}, [isFocused]);
const getPath =
Platform.OS == 'android'
? RNFS.DownloadDirectoryPath
: RNFS.DocumentDirectoryPath;
const checkStoragePermission = async () => {
if (Platform.OS === 'ios') {
return true;
} else {
try {
var permission = false;
if (Platform.constants.Release >= 13) {
const grants = await PermissionsAndroid.requestMultiple([
PermissionsAndroid.PERMISSIONS.READ_MEDIA_IMAGES,
PermissionsAndroid.PERMISSIONS.READ_MEDIA_VIDEO,
]);
if (
grants['android.permission.READ_MEDIA_IMAGES'] ===
PermissionsAndroid.RESULTS.GRANTED &&
grants['android.permission.READ_MEDIA_VIDEO'] ===
PermissionsAndroid.RESULTS.GRANTED
) {
permission = true;
} else {
permission = false;
}
} else {
const grants = await PermissionsAndroid.requestMultiple([
PermissionsAndroid.PERMISSIONS.WRITE_EXTERNAL_STORAGE,
PermissionsAndroid.PERMISSIONS.READ_EXTERNAL_STORAGE,
]);
if (
grants['android.permission.WRITE_EXTERNAL_STORAGE'] ===
PermissionsAndroid.RESULTS.GRANTED &&
grants['android.permission.READ_EXTERNAL_STORAGE'] ===
PermissionsAndroid.RESULTS.GRANTED
) {
permission = true;
} else {
permission = false;
}
}
return permission;
} catch (err) {
return false;
}
}
};
const takePhoto = async () => {
let permission = await checkStoragePermission();
if (permission) {
try {
const photoCapture = await getPhotoCaptureBuilder().build();
const url = await photoCapture.takePicture();
let filename = url.substring(url.lastIndexOf('/') + 1, url.length);
var path = `file://${getPath}/${filename}`;
RNFS.downloadFile({
fromUrl: url,
toFile: path,
}).promise.then(async r => {
Alert.alert(
'Capture Image',
`Here is the url for the same \n\n${path}`,
);
setDataUrl(path);
navigation.goBack();
});
} catch (error) {
Alert.alert(`${error}`);
}
} else {
Alert.alert('', `Please provide storage permission to save the image.`);
}
};
return (
<View style={{flex: 1, backgroundColor: 'white'}}>
<SafeAreaView style={{flex: 1}}>
<View style={{flex: 1}}>
{dataUrl != undefined && dataUrl != '' && (
<Image
style={styles.takePhoto}
source={{uri: dataUrl}}
fadeDuration={0}
/>
)}
</View>
<TouchableOpacity
onPress={takePhoto}
style={{
marginHorizontal: 20,
alignItems: 'center',
padding: 20,
backgroundColor: 'black',
borderRadius: 10,
marginVertical: 20,
}}>
<Text style={{color: 'white', fontSize: 20}}>Take Photo</Text>
</TouchableOpacity>
</SafeAreaView>
</View>
);
};
const styles = StyleSheet.create({
takePhoto: {
width: '100%',
height: '100%',
backgroundColor: 'white',
resizeMode: 'contain',
zIndex: 0,
elevation: 0,
},
});
export default Preview;
Can you you please review once this and let me know if you have suggestion for the same.
Thanks
Dilip
![]()