Here’s additional information on client mode.
Note. I have not tried this with JavaScript yet. However, it does seem that the request library does support digest authentication, which is required for client mode.
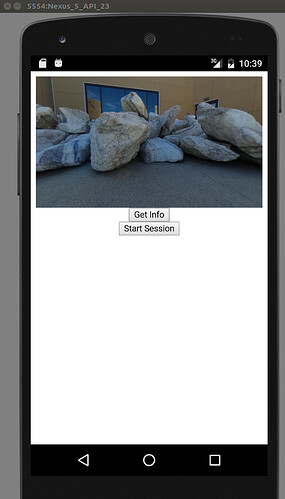
This is an equirectangular view:
The above image does not rotate.
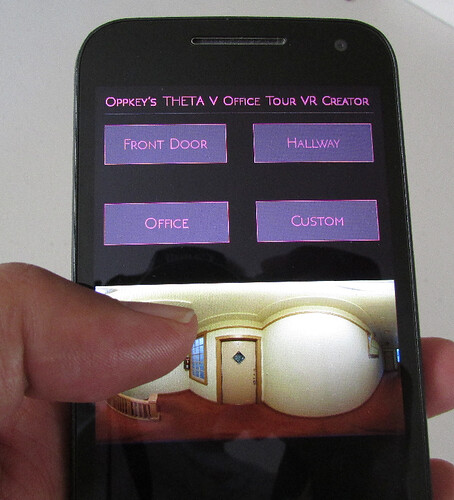
The type of app below is also easy. It uses Cordova.

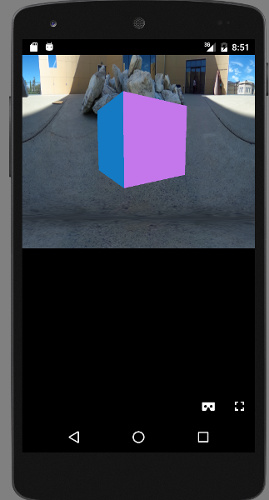
This type of app was also easy. It uses JavaScript A-Frame. The view will rotate when I move the mobile phone.

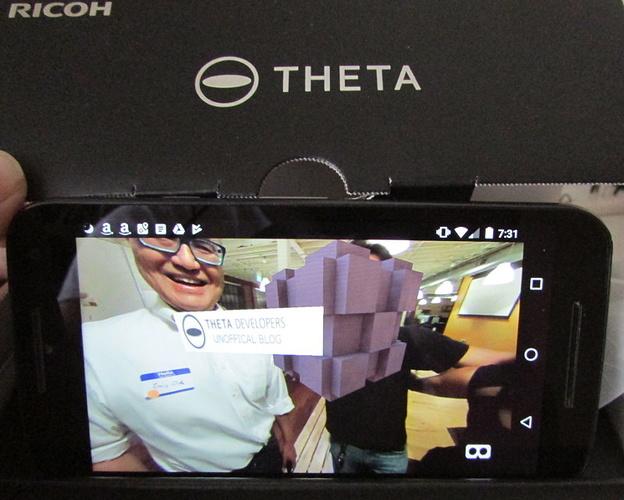
This worked with A-Frame, but I couldn’t get the buttons to work. The image rotates.
My last attempt was in Sept 2017. At the time, I got this working in Cordova. Back in Sept 2017, I did not have the 360 navigation and buttons working at the same time. I’m assuming that when you show the 360 image or video, you want the user to be able to move to a different part of the image. If this is not a requirement, then your application will be much easier to finish.

Look at this video from July of 2017
I suspect, maybe just hope, that the problems with Cordova/A-Frame have been solved.