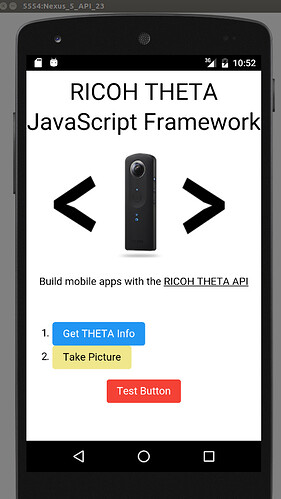
After having fun building a desktop application for the THETA with Electron, I decided to build a simple mobile application with JavaScript using Cordova/PhoneGap.
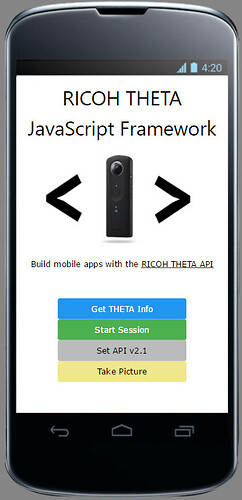
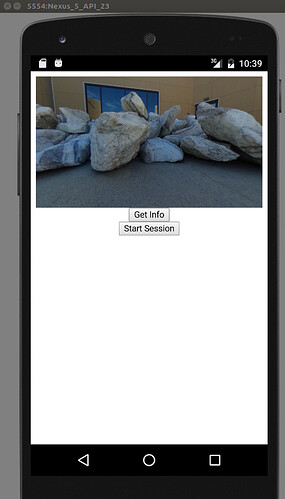
The process is going smoothly. I have the application working on Android with these features:
- Get info
- Start session
- Set to THETA API v2.1
- Take Picture
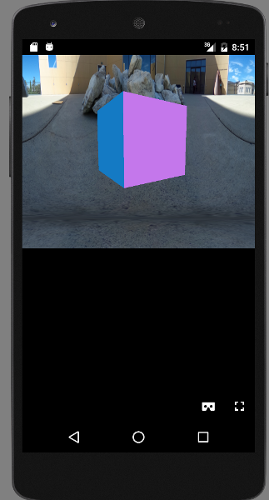
It’s easy to add additional functionality. After the 4th of July holiday, I’ll try and enable image viewing, which should hopefully be fairly easy to implement since the Electron app with Google VR. In the Electron app, I used node-rest-client for the HTTP requests.
In the Cordova App, I’m using jQuery. I’ll put together a tutorial next week. The main code to talk to the THETA is below, both GET and POST examples.
function getInfo() {
$(document).ready(function() {
console.log("ready");
var url = "http://192.168.1.1/osc/info";
$.get(url, function(data, status){
alert(JSON.stringify(data));
});
});
}
function startSession() {
jQuery.ajax({
url: 'http://192.168.1.1:80/osc/commands/execute',
dataType: 'binary',
type: 'POST',
data: JSON.stringify({
"name": "camera.startSession",
"parameters": {}
}),
complete: function (data) {
alert('complete' + JSON.stringify(data));
},
success: function(data){
alert('success' + JSON.stringify(data));
}
});
}
function takePicture() {
jQuery.ajax({
url: 'http://192.168.1.1:80/osc/commands/execute',
dataType: 'binary',
type: 'POST',
data: JSON.stringify({
"name": "camera.takePicture",
"parameters": {}
}),
complete: function (data) {
alert('complete' + JSON.stringify(data));
},
success: function(data){
alert('success' + JSON.stringify(data));
}
});
}