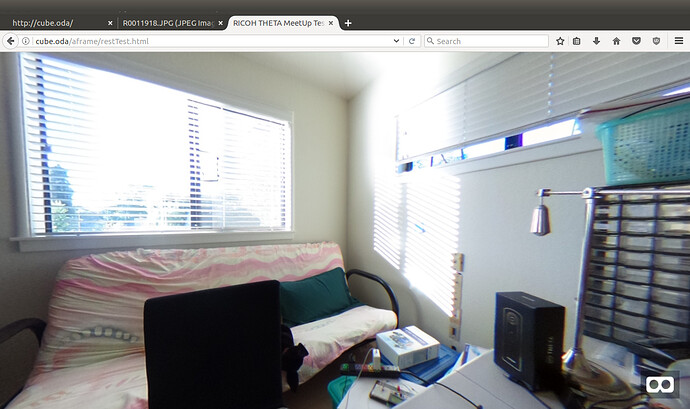
This was satisfying to work with. I created a few sample commands, including takePicture.
Here’s the code I used in the test.
var Client = require('node-rest-client').Client;
var client = new Client();
// client.get("http://cube.oda/osc/info", function (data, response) {
// console.log(data);
// // console.log(response);
// });
global.getInfo = function() {
console.log("button clicked")
client.get("http://cube.oda/osc/info", function (data, response) {
console.log(data);
// console.log(response);
var thetaResponse = document.getElementById('thetaResponse');
thetaResponse.innerHTML = JSON.stringify(data);
});
}
global.state = function() {
console.log("button clicked")
client.post("http://cube.oda/osc/state", function (data, response) {
console.log(data);
// console.log(response);
var thetaResponse = document.getElementById('thetaResponse');
thetaResponse.innerHTML = JSON.stringify(data);
});
}
global.startSession = function() {
console.log("button clicked")
var args = {
data: {
"name": "camera.startSession",
"parameters": {}
},
headers: {"Content-Type": "application/json"}
}
client.post("http://cube.oda/osc/commands/execute", args, function (data, response) {
console.log(data);
// console.log(response);
var thetaResponse = document.getElementById('thetaResponse');
thetaResponse.innerHTML = JSON.stringify(data);
});
}
global.takePicture = function() {
console.log("button clicked")
var args = {
data: {
"name": "camera.takePicture",
"parameters": {
"sessionId": "SID_0001"
}
},
headers: {"Content-Type": "application/json"}
}
client.post("http://cube.oda/osc/commands/execute", args, function (data, response) {
console.log(data);
// console.log(response);
var thetaResponse = document.getElementById('thetaResponse');
thetaResponse.innerHTML = JSON.stringify(data);
});
}
The HTML snippet
<meta charset="UTF-8">
<!-- <script src="bundle.js"></script> -->
<script src="bundle.js"></script>
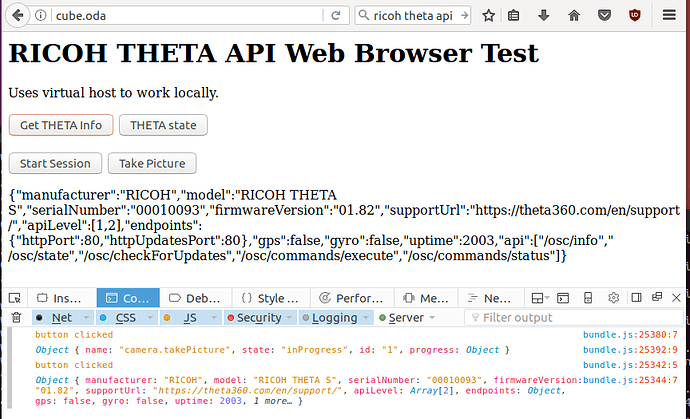
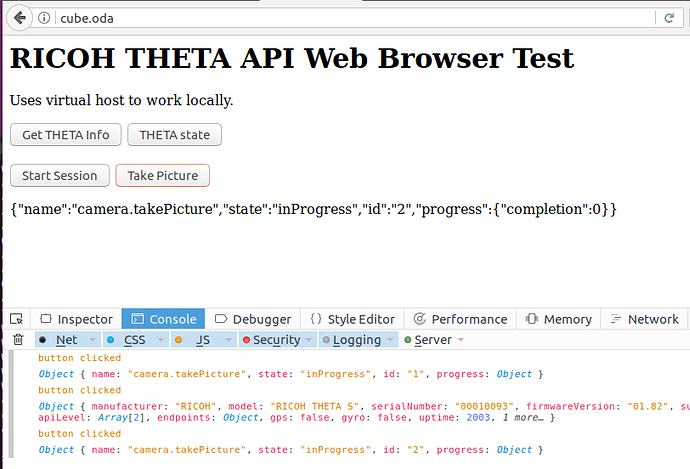
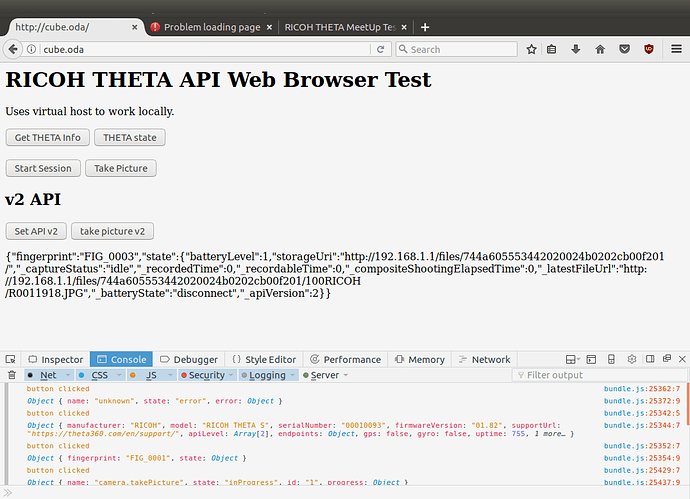
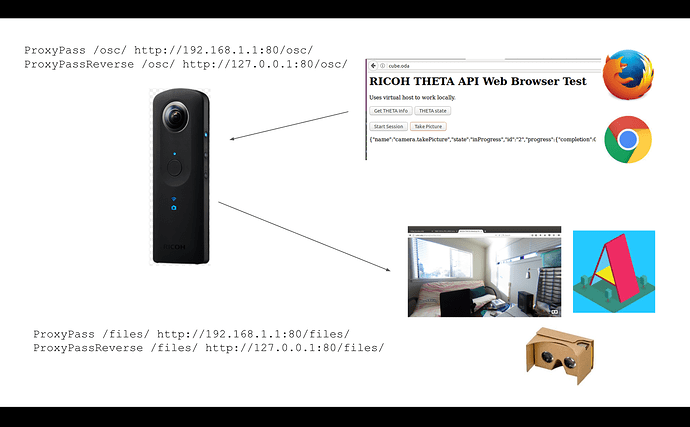
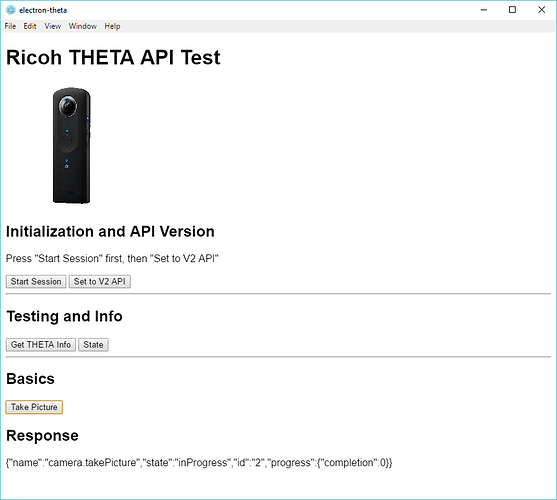
<h1>RICOH THETA API Web Browser Test</h1>
<p>
Uses virtual host to work locally.
</p>
<button onclick="getInfo();">Get THETA Info</button>
<button onclick="state();">THETA state</button>
<br>
<br>
<button onclick="startSession();">Start Session</button>
<button onclick="takePicture();">Take Picture</button>
<p id="thetaResponse">
</p>
In addition, I’m using browserify, which is why I used global variables in the test.
I also used these commands to set up the proxy. I’m using Linux.
sudo a2enmod proxy
sudo a2enmod proxy_http
sudo a2enmod proxy_balancer
sudo a2enmod lbmethod_byrequests
Here’s my virtual host configuration
craig@linux-cube:/etc/apache2/sites-available$ cat /etc/apache2/sites-available/cube.oda.conf
<VirtualHost *:80>
ServerName cube.oda
ServerAdmin craig@cube.oda
DocumentRoot /var/www/cube.oda/public_html
<location />
order deny,allow
allow from all
</location>
ProxyPass /osc/ http://192.168.1.1:80/osc/
ProxyPassReverse /osc/ http://127.0.0.1:80/osc/
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>