This example shows the following:
- get URI of last picture taken from plug-in using the library theta4j
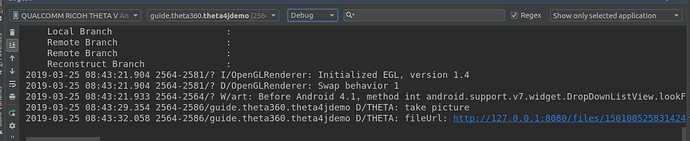
- show URI on logs
For people who want to go further this example also shows:
- display last image take in Vysor using the Glide library to help with testing
- control image display with Wi-Fi button press
- convert URI to image file path to directly access image file on ExternalStorage sdcard
Prerequisite
- You can use theta4j to take a picture
- You’re able to use the pluginlibrary for button presses
- You can edit the Gradle files to implement the libraries above
- You can edit AndroidManifest.xml to adjust properties
If you have problems with the two points above, you can either go through these drills from @jcasman or copy and paste the starter code below or clone the entire repo, master branch.
I am using Glide and ImageView to help with testing. For your plug-in development, you should take the URI and feed it into your application. If you prefer, you can also parse the URI and use the last portion to access ExternalStorage directly.
Steps
-
Under
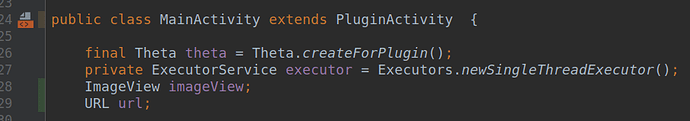
MainActivity, create variable of typeURL.URL url; -
under
executor.submitand above thetrystatement to take a picture, addCommandResponse<TakePicture.Result> response = null; -
assign
responseto `theta.takePicture();response = theta.takePicture(); -
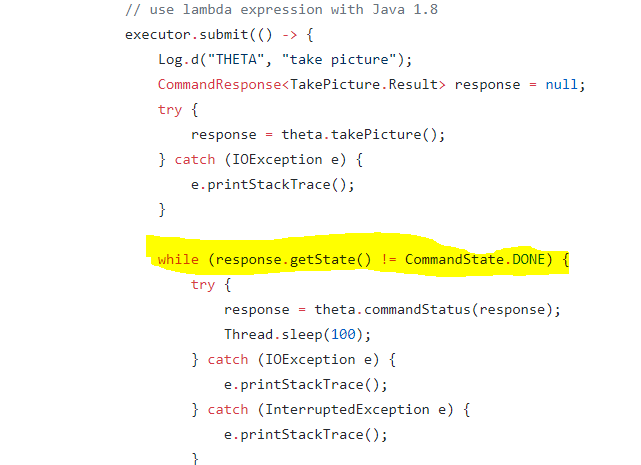
implement while loop to wait for
takePicture()to finish
Place below the last catch for takePicture()

while (response.getState() != CommandState.DONE) {
try {
response = theta.commandStatus(response);
Thread.sleep(100);
} catch (IOException e) {
e.printStackTrace();
} catch (InterruptedException e) {
e.printStackTrace();
}
}
-
assign
urlto the result of the response. Put this at the end of the while loop (outside of the loop)url = response.getResult().getFileUrl(); -
Print the url out to your log
Log.d("THETADEBUG", "fileUrl: " + url);
Congratulations, you’re done
Optional – Display Image to Vysor Screen
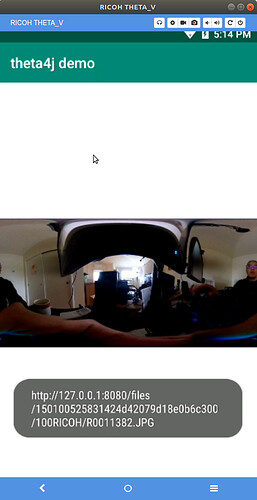
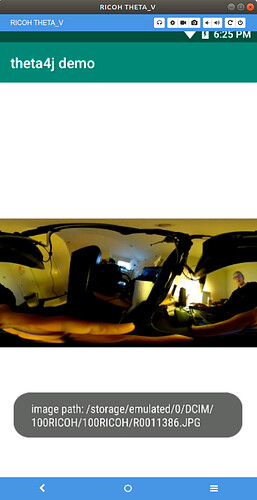
For testing purposes, you can display the image and URI to the virtual THETA screen using Vysor.
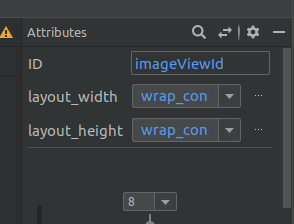
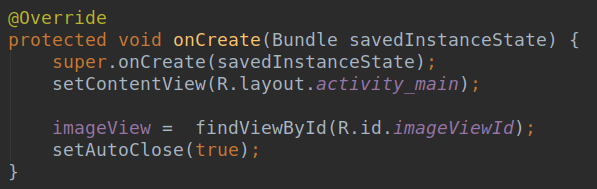
- Create
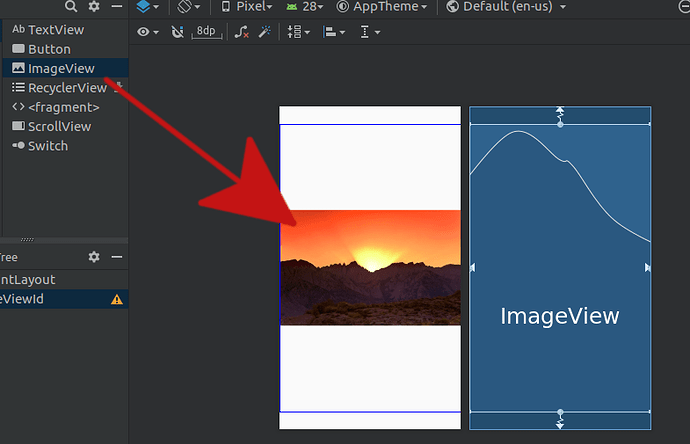
ImageViewtoactivity_main.xml
Click on the text ImageView in the left panel. Drag it onto the graphical screen on the right. If ImageView is not visible, search for it.
- Assign id of
ImageViewId

- Create ImageView variable in MainActivity.java
-
Add Glide to Gradle and sync
implementation 'com.github.bumptech.glide:glide:4.9.0' annotationProcessor 'com.github.bumptech.glide:compiler:4.9.0' -
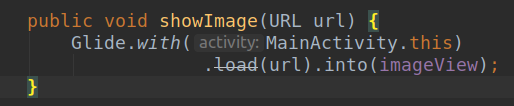
Create method
showImage

- attach
imageViewto resource ID in layout file

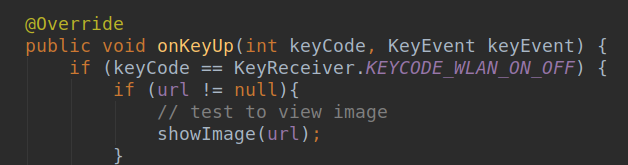
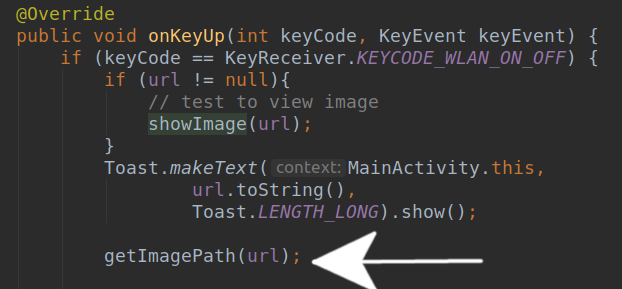
- Show Image on Key Up

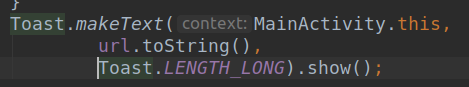
- display URL on screen with
Toast

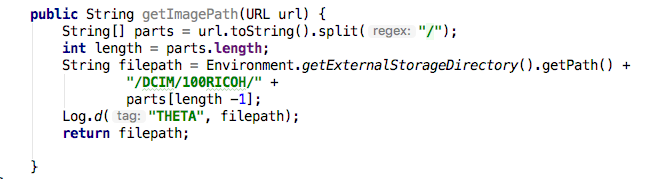
Get Image File Path
- create new method for getImagePath()

- call method from
onKeyUp

- Test
Take picture and check logcat
-
Add Toast
Toast.makeText(MainActivity.this,filepath,Toast.LENGTH_LONG).show(); return filepath;
Code Listing
The code is in the response-vysor branch