Meow Shot! is a completed plug-in that shows use of the internal THETA speaker and microphone. It is available in the THETA Store and also on GitHub. The author Shiro also wrote the theta4j library I covered earlier.
The plug-in is written in Kotlin. I had some problems with Kotlin initially, but was able to get through his code on GitHub and make some modifications myself.
The concept is to get your cat’s attention with a cat sound.
I don’t have a cat and am not sure if it works with cats. However, I tried this with my daughter and it worked for one shot. It probably won’t work with people every time. ![]()
There’s also a solid example of how to build a web GUI for your plug-in.
Web GUI example using NanoHTTPD
To produce the web GUI, Shiro uses NanoHTTPD. This is a small web server for Android. It is also used by other plug-in developers.
Learning to Use the Media Class with the THETA
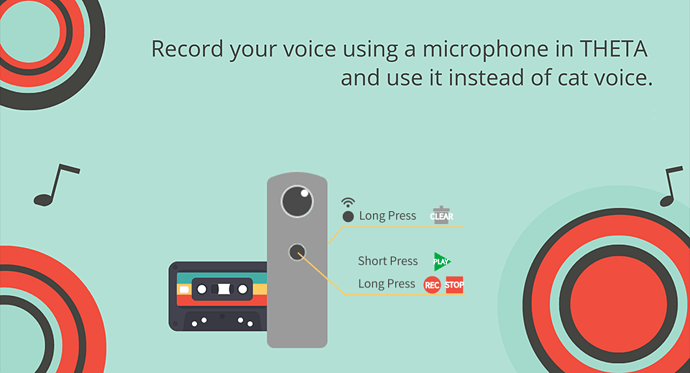
Shiro uses the standard Android Media class. It’s a good opportunity to see how it works on the THETA.
Modification
Community member Chuck Pressman modified Meow Shot! and created Chicken Shot!. According to Chuck, the plug-in is easy to modify and fun to work with. He indicated that it was a quick way to learn some of the basic techniques for plug-in development.
I encourage everyone to modify the plug-in and submit your own creation to the THETA Plug-in Store so we can all have fun. If you need help with the submission, let us know.
Summary
As the plug-in is fairly simple, I found it easier to go through the code compared to larger plug-ins.
The main problem for me is that the code is in Kotlin, which I don’t know. I’m still struggling with Java and although Kotlin is hot and in the news right now, I’m not taking it on quite yet.
Overall, this is a great plug-in to learn how to use the microphone, speaker and web interface.
As the plug-in is in the store, you can test it out easily. It’s fun and gratifying to hear the cat sounds and use the web interface.