theta-client is RICOH’s official SDK for the RICOH THETA camera line. It works with X, Z1, SC2, and V. The SDK is open source and works with iOS native, Android native, React Native and Flutter.
New features include:
- time-shift
- wireless LAN client mode
- THETA X external memory card support
- THETA X power saving and LCD screen control on/off support
- control of preview format, shutter speed and WLAN frequency (2.4 or 5GHz) on Z, Z1, V
Eval Walkthrough for Android Demo Build
git clone https://github.com/ricohapi/theta-client.git
cd theta-client/
git checkout 1.2.0
git switch -c 1.2.0
./gradlew publishToMavenLocal
...
BUILD SUCCESSFUL in 46s
Using Android Studio Flamingo on Ubuntu 22.04
with RICOH THETA connected to workstation with WiFi.
Tip: Use two network interfaces
Flutter Build
The theta-client library works with different platforms (Android native, iOS native, React Native, Flutter). I’ll also test the Flutter demo using Flutter 3.10.5.
cd demo-flutter
flutter pub get
flutter run

Testing new features
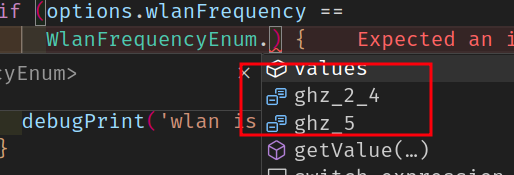
The short code snippets illustrate the use of dart enums to get the values of the new options. This is quite nice with the auto-completion of most editors. For example, in VSCode, I can see the available options for WLAN frequence with the . dot after the enum name.
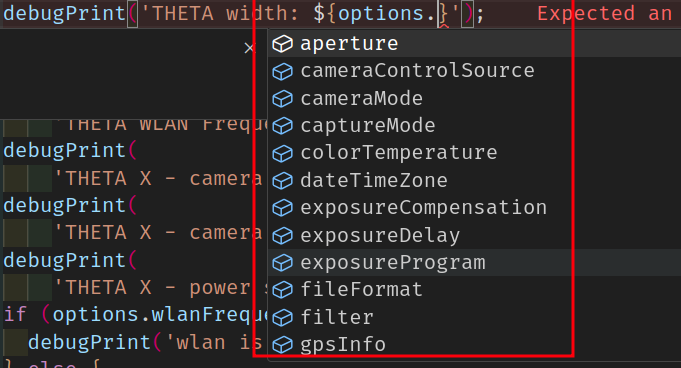
You can also see all the options available in your code editor. This reduces errors for incorrect values and mismatched types.
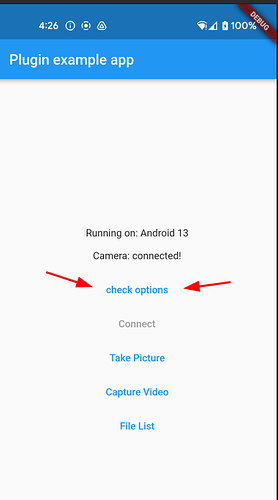
To test the new theta-client features, I created a button on the demo screen.
Test for preview format, shutter speed
These are the three new options common across V, X, Z1
TextButton(
onPressed: () async {
if (isInitialized) {
debugPrint('THETA: theta is initialized');
final options = await thetaClientFlutter.getOptions([
OptionNameEnum.previewFormat,
OptionNameEnum.shutterSpeed,
OptionNameEnum.wlanFrequency,
]);
debugPrint('THETA width: ${options.previewFormat}');
debugPrint(
'THETA shutter speed: ${options.shutterSpeed}');
debugPrint(
'THETA WLAN Frequency: ${options.wlanFrequency}');
}
},
Output
I/flutter (12041): THETA width: W1024_H512_F30
I/flutter (12041): THETA shutter speed: SHUTTER_SPEED_AUTO
I/flutter (12041): THETA WLAN Frequency: GHZ_2_4
THETA X specific: camera control source, camera mode, power saving
TextButton(
onPressed: () async {
if (isInitialized) {
debugPrint('THETA: theta is initialized');
final options = await thetaClientFlutter.getOptions([
OptionNameEnum.cameraControlSource,
OptionNameEnum.cameraMode,
OptionNameEnum.powerSaving,
]);
debugPrint(
'THETA X - camera control source: ${options.cameraControlSource}');
debugPrint(
'THETA X - camera mode: ${options.cameraMode}');
debugPrint(
'THETA X - power saving: ${options.powerSaving}');
}
},
child: const Text('check options')),
Output
I/flutter (12041): THETA X - camera control source: CAMERA
I/flutter (12041): THETA X - camera mode: CAPTURE
I/flutter (12041): THETA X - power saving: ON
Example using option in conditional check
WlanFrequencyEnum is an enum built into theta-client.
if (options.wlanFrequency == WlanFrequencyEnum.ghz_5) {
debugPrint('wlan is at 5GHz');
} else {
debugPrint('wlan is not at 5GHz');
}
if (options.wlanFrequency ==
WlanFrequencyEnum.ghz_2_4) {
debugPrint('wlan is at 2.4GHz');
} else {
debugPrint('wlan is not at 2.4GHz');
}
Output
I/flutter (12041): wlan is at 5GHz
I/flutter (12041): wlan is not at 2.4GHz
full list of changes
- Support wireless LAN client mode of THETA X, Z1 and V.
- Add following properties to
ThetaRepository.Optionsclass
- Add following properties to
- Support time-shift shooting of THETA X, Z1 and V.
- Add
TimeShiftCaptureclass - Add following properties to
ThetaRepository.Optionsclass
- Add
- Support an external memory card of THETA X.
- Add parameter
storagetoThetaRepository.listFiles() - Add property
storageIDtoThetaRepository.ThetaFiles
- Add parameter
- Add following properties to
ThetaRepository.Optionsclass for controlling THETA X. - Add following properties to
ThetaRepository.Optionsclass for controlling THETA.previewFormatshutterSpeedwlanFrequencyfor THETA X, Z1 and V
Assets 3
37.7 MB
Release 1.2.0 · ricohapi/theta-client