Features I want:
- read in data for scenes from data files in JSON format, not hard-coded into main program
- strategy to get pitch and yaw from mouse when in the viewer.
- I will likely show example of this today.
- explanation of tiles
- i’m not sure what tiles are
- performance optimization loading 11K images.
This type of tour was built with Marzipano Tool. I want to build this type of tour from the Marzipano library with tutorial-style explanation.
https://codetricity.github.io/theta-miku/
This shows how to use the tool.
This shows integration of the tour into a simple web page.
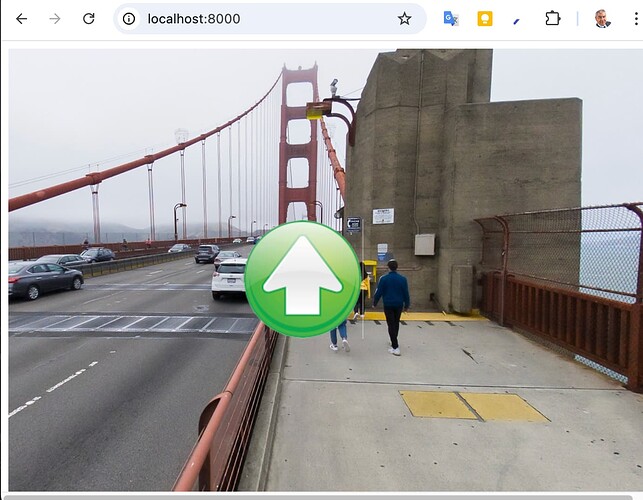
To set the default view of each sphere, I can set the yaw and pitch.
var view1 = new Marzipano.RectilinearView({ yaw: 0, pitch: .1});
The values are in radians. A full circle is 2 * pi
With this yaw and picture, the first scene will show up like this:
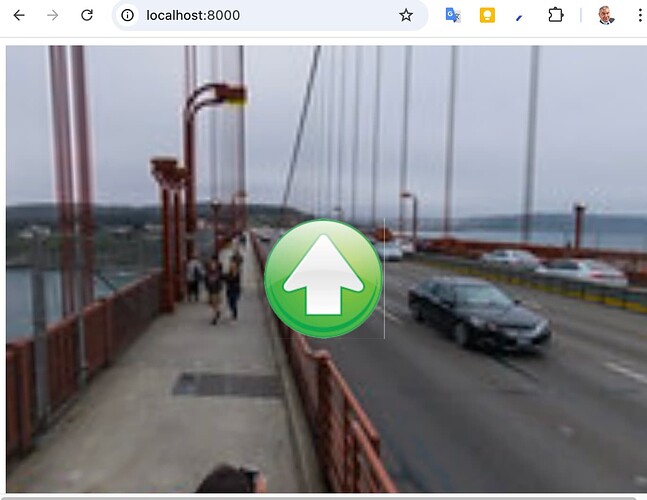
Creating a second view for the second scene, this pitch and yaw will center the scene.
var view2 = new Marzipano.RectilinearView({ yaw: -1.45, pitch: .1 });
I just pushed up the change to GitHub.
You may need to shift-reload the browser to see the update.