Virtual Reality: Transformation Tool for Learning and Equity in Middle Schools

To gauge the current state of Virtual Reality (VR) in middle schools in the Bay Area, I talked with Azine Davoudzadeh, Video Educator/Filmmaker, of the San Ramon Valley Unified School District. Azine is actively building curricula to get more young women involved in growing tech fields. She also teaches English/History classes to middle school students and explores how VR can impact differing subjects. Azine is developing Virtual Reality 101 weekend courses for teenagers. Currently, she is designing curriculum for a summer enrichment course she will teach July 24–27, titled “Intro to Virtual Reality” which will give students experience with 360 filming, Unity development and testing existing apps in VR.
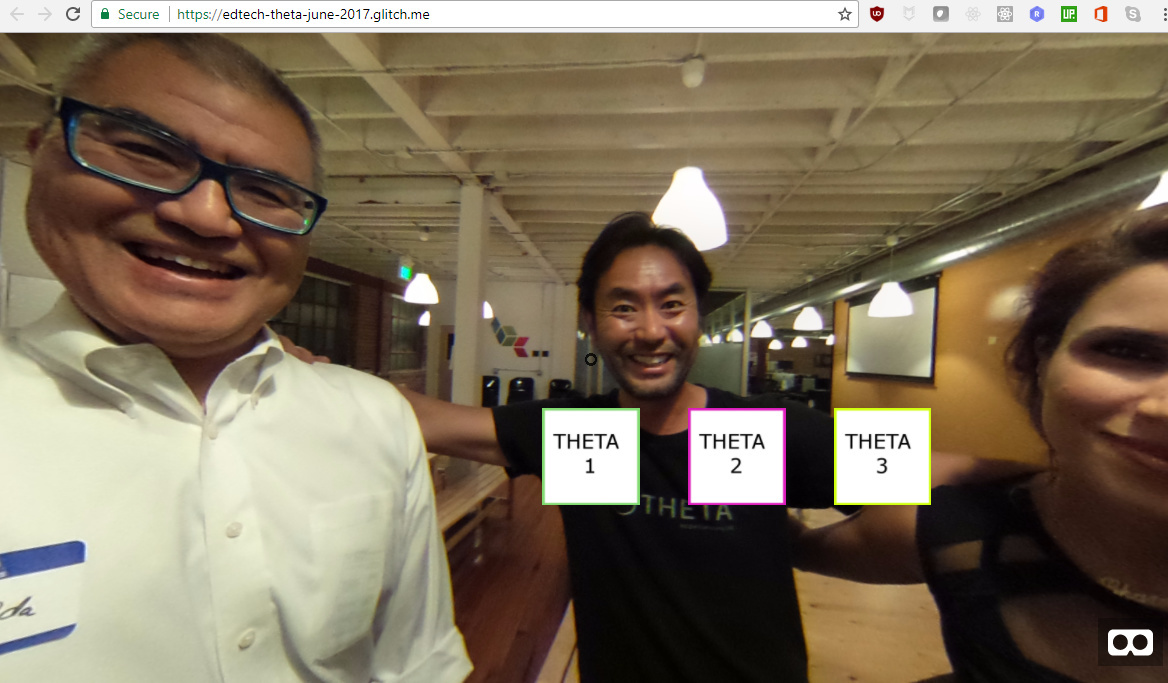
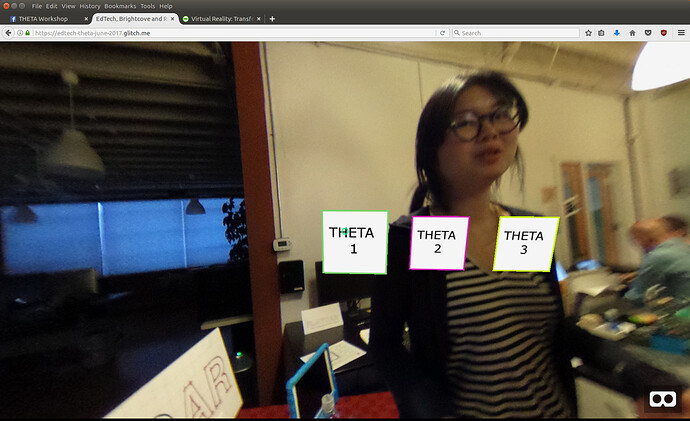
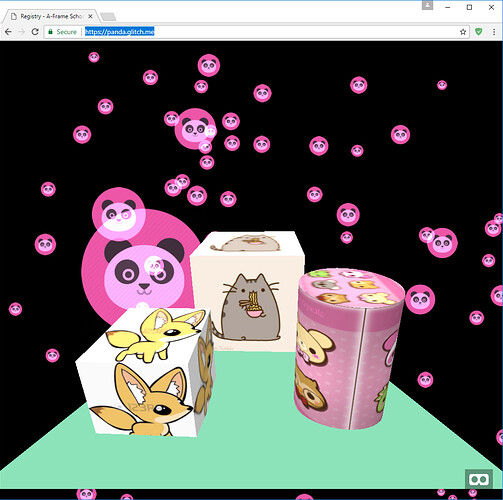
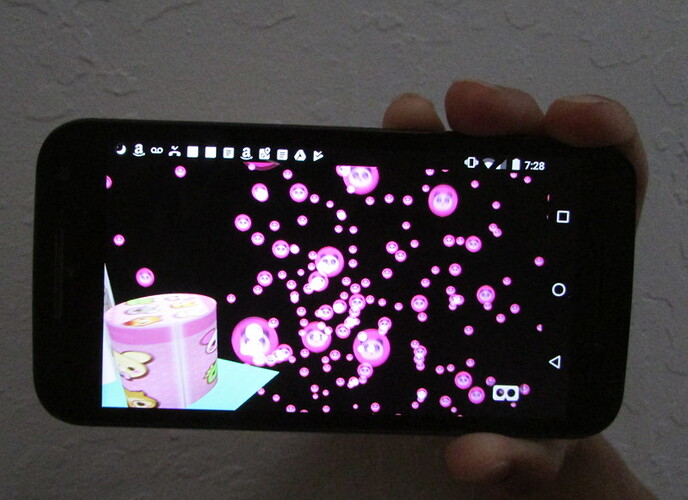
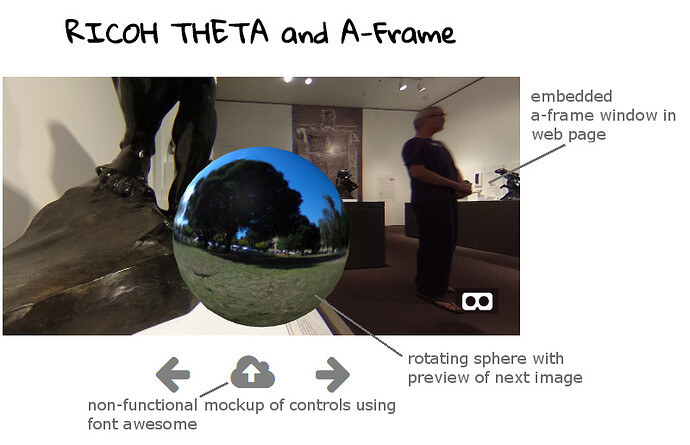
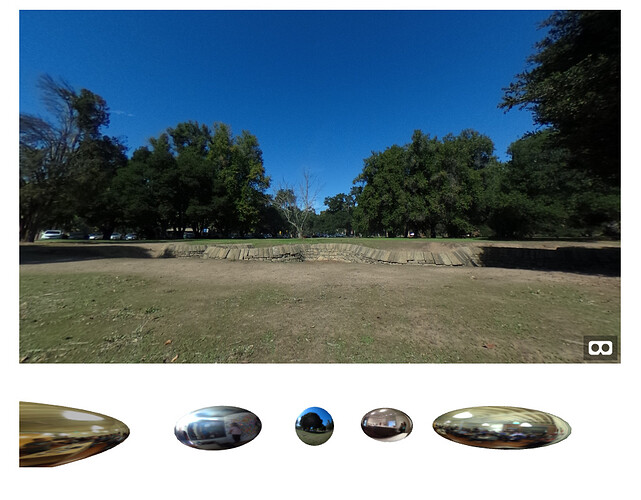
Azine uses RICOH THETA in her classrooms.
Azine will be running an Ed Tech Connect meetup on June 30 in San Francisco, open to educators, administrators and technologists.

Azine Davoudzadeh, Video Educator/Filmmaker, San Ramon Valley Unified School DistrictKey
Quotes
"In the next 3–5 years, I see VR/AR/XR being as common as getting a laptop out to write up a paper.”
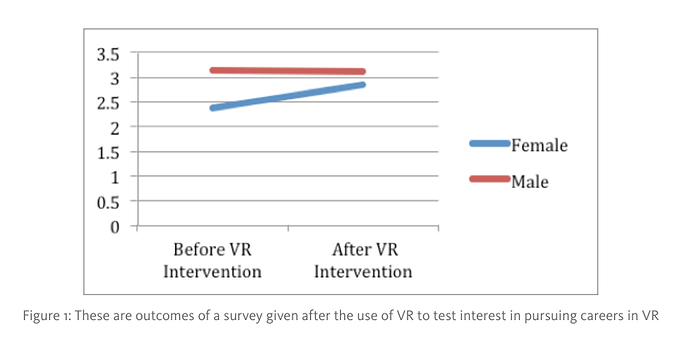
“The results of the [VR intervention study] did in fact show a statistically significant increase in interest from females towards careers in tech and VR.”
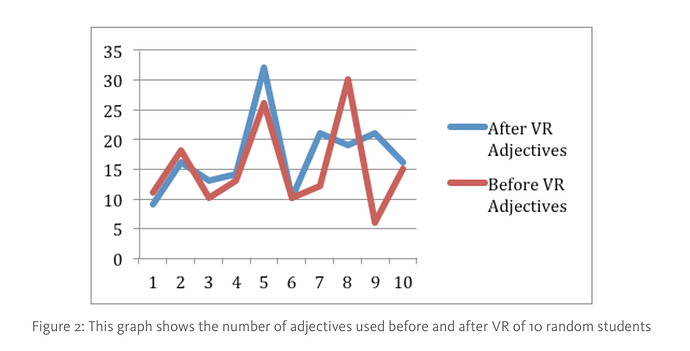
“Another conclusion from the [VR intervention study] was that VR in the classroom led to higher uses of adjectives for all students!”
1. How did you get involved in VR?
About a year ago a friend introduced VR to me in a coffee shop. I started attending meetups and testing as many apps and platforms as I could. I was blown away! I started thinking of ways that I could use VR in my classroom. I thought that this could impact student learning significantly, but I needed to find out how.
My trial by fire was building a curriculum for Virtual Reality 101, a weekend course for teen girls. I realized that VR is the perfect tool for teenagers to express themselves in new ways, while at the same time providing the chance to learn critical new tech skills.

2. Why did you decide to research Virtual Reality in Education for your Master’s Thesis?
About a year ago, I started planning the VR Teen Girls workshop. However, it was not initially successful since it was still early for VR. I noticed that at my school among the tech classes we offered only 26% of the enrollment was girls. I realized that VR has a lot of artistic, visual and design components that girls are drawn to. So I started researching how a VR “intervention” could affect female attitudes toward pursuing tech careers in their future. The results did in fact show a statistically significant increase in interest from females towards careers in tech and VR.
To test the VR intervention, I used descriptive writing samples in order to analyze learning outcomes before and after the use of VR. Another conclusion from the study was that VR in the classroom led to higher uses of adjectives for all students!
3. What technologies resonate most with middle and high school students in 2017?
Obviously, mobile phones are the most used technology among middle and high school students. However, I believe that in a few years VR/AR/XR could be the next big computing platform. As soon as the technology becomes light weight, similar to wearing a pair of glasses, I know that everyone will have a pair. Perhaps further down the line it can be reduced to a pair of contact lenses.
The types of use cases for teens and students right now are social media, gaming, and learning websites such as Khan Academy. Teens are very tech savvy and if they are introduced to XR early. In a few years it will seem normal to put on a head mounted device for learning anatomy in high school.
4. How can educators and administrators better evaluate and implement new VR technologies in the classroom?
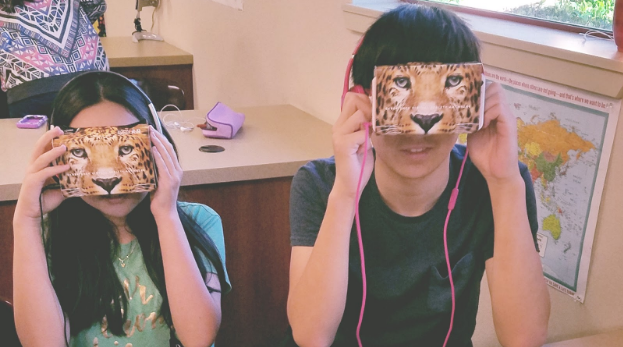
I believe that more research needs to be done in this area in order to get buy-in from schools. However, classroom teachers can easily obtain fairly inexpensive Google cardboard headsets that students can use with their phones. This would be a good start for teachers, but more relevant content also needs to be available. At the same time, applying for grants and simply experimenting with different apps can be a good way to find out what works and what doesn’t. Administrators can take baby steps by creating maker spaces at their schools where all teachers can visit and use the technology. This can be more cost effective and equitable, while VR is still growing its content.
5. How can technologists get involved helping school districts implement new technology?
Forming this bond between technologists and schools is key to the success of XR in the future. In order to have useful content that is specifically made for curriculum, technology professionals should engage in a discussion with educators as to their needs in the classroom. Having more events like Ed Tech Connect is also a good place to start these conversations.
For example, one subject I teach is US History. I know that if I were to work with a developer on creating meaningful content, it would completely disrupt the teaching and learning model. When I teach about the Civil War, what if instead of reading about it or seeing a video, we could go there or experience what it was like to gain voting rights during that era?
The other vital tool is having a user friendly platform to create this content on. I have worked with Unity programs in my VR Club and students seem to catch on quickly. This game engine could ideally be used by teachers and students to create content for the common core curriculum that is used in classes.
6. Where do you see VR in the classroom in 3 years?
In the next 3–5 years, I see VR/AR/XR being as common as getting a laptop out to write up a paper. It will help teachers be more effective at their jobs and students to learn exponentially. It will effectively improve learning outcomes, save money for schools, help with students retention rates, build skills and empathy, all while being engaging.