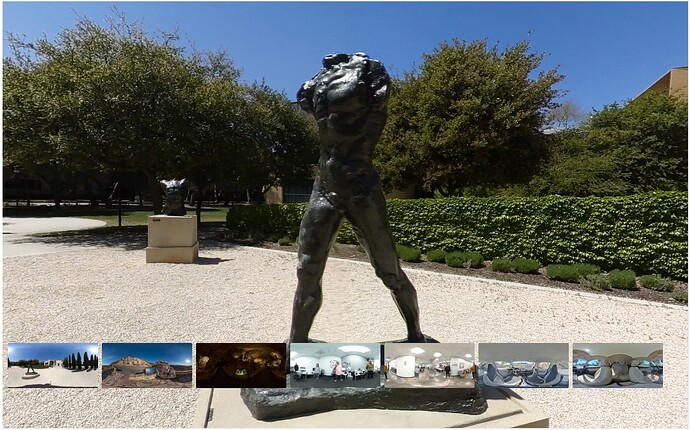
I added an example of using thumbnails.
The thumbnails are an overlay.
layer thumbnails over Marzipano viewer
Layers are controlled by the css, z-index.
#pano {
position: relative;
width: 100%;
height: 100%;
}
#buttons {
position: absolute;
padding: 5px;
bottom: 50px;
z-index: 10;
}
.thumb-button {
width: 140px;
height: 70px;
padding: 3px;
border-radius: 5px;
}
replacing buttons with images
In the index.js file, I replaced the button html tag with img
let thumbnail = document.createElement("img");
thumbnail.src = `images/thumbs/${imageFileNames[i]}`;
thumbnail.className = "thumb-button"
thumbnail.style.cursor = "pointer"; // Change cursor to pointer for interactivity
thumbnail.addEventListener("click", function () {
scene.switchTo();
});
full code for modification