Although there’s a great theta-client library from RICOH, I have not yet been able to get it to work with the Windows desktop.
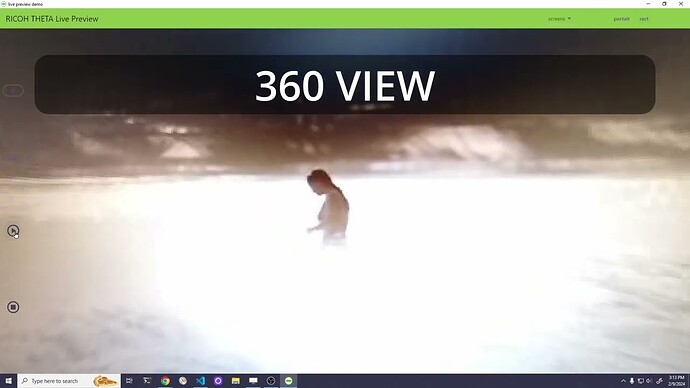
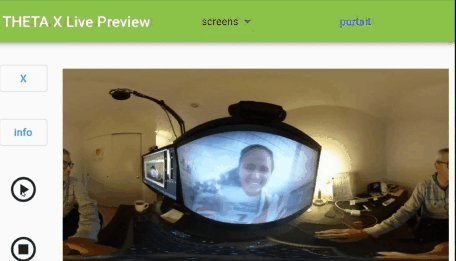
To test the live preview of the RICOH THETA X, I had previously built a Flutter application that runs on desktop and mobile. After receiving a few questions about the project, I tested it with the Z1 and also enabled 360 view.
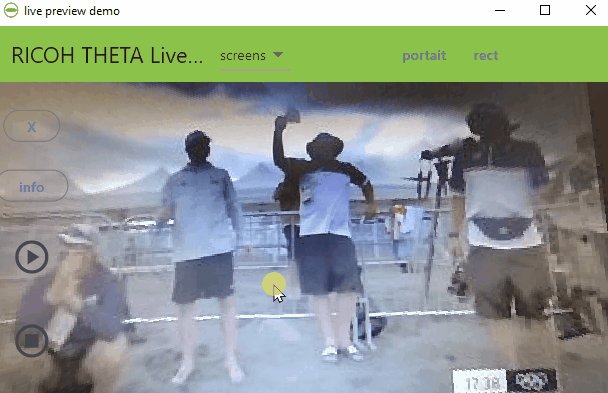
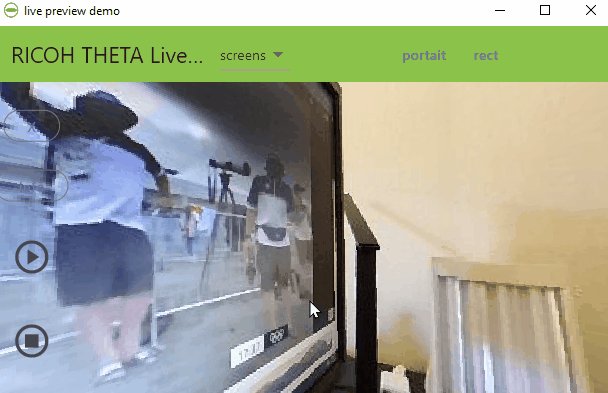
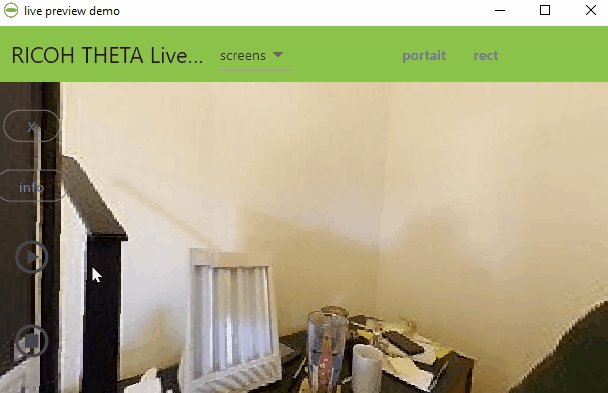
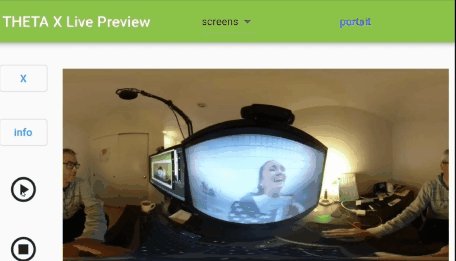
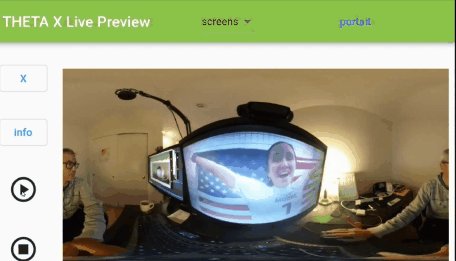
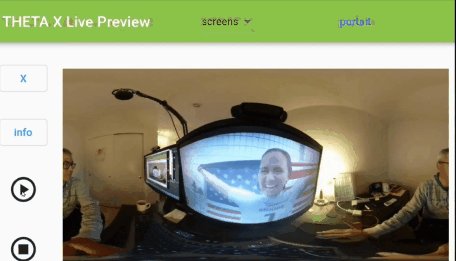
In the upper right of the application, there is now a button to switch between equirectangular and 360 view. To test the motion, I place my camera in front of YouTube video.

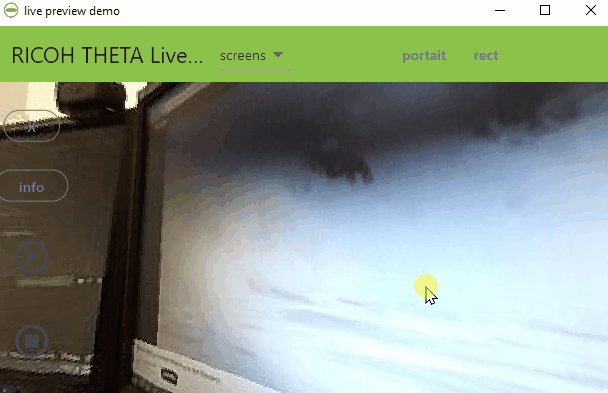
Below is an equirectangular view.

implementing 360 (panorama) view
return widget.is360
? PanoramaViewer(
child: Image.memory(
imageData,
gaplessPlayback: true,
),
)
: Image.memory(
imageData,
gaplessPlayback: true,
);
The heavy lifting is done by the panorama_viewer package.
I’m using a ternary operation for the boolean variable widget.is360. If the view is 360, then use the PanoramaViewer, otherwise display an Image.
The motionjpeg is a stream of bytes. I’m using a StreamBuilder to display the frames.
The example of extract each frame is here: