
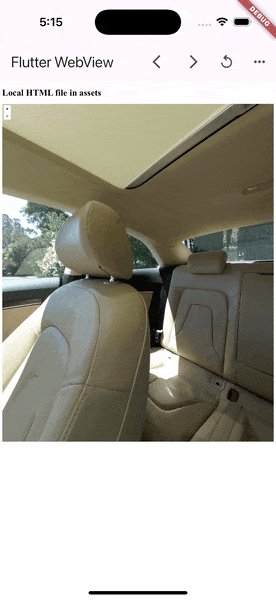
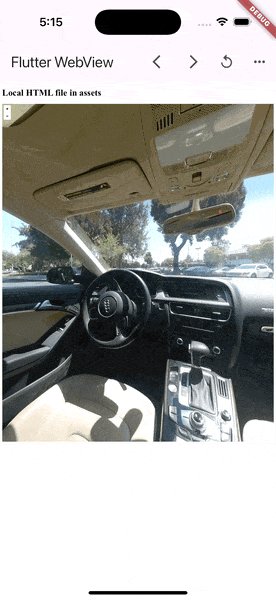
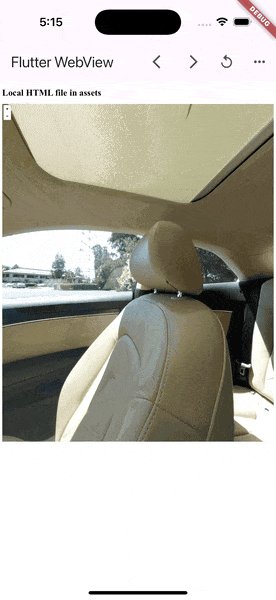
I have pannellum running on Flutter iOS using webview_flutter. This was my first experience using the package.
There are three ways to get the HTML/CSS/Javascript content into the Webview.
- from a string inside of the dart code
- from a local file saved in the application temp directory on the iPhone
- from a file stored in assets
If the file is stored in assets, then the pannellum library and the css can also be loaded from assets.

The index.html file looks like this:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Load file or HTML string example</title>
<link rel="stylesheet" href="pannellum/pannellum.css" />
<link rel="stylesheet" href="styles/style.css" />
<script type="text/javascript" src="pannellum/pannellum.js"></script>
</head>
<body>
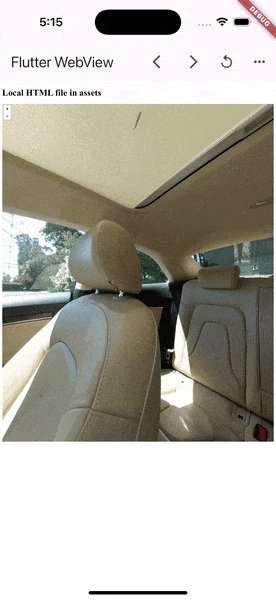
<h1>Local HTML file in assets</h1>
<div id="panorama"></div>
<script>
pannellum.viewer('panorama', {
"type": "equirectangular",
"panorama": "https://theta-image-api.s3.amazonaws.com/theta_images/R0010176.JPG"
});
</script>
</body>
</html>
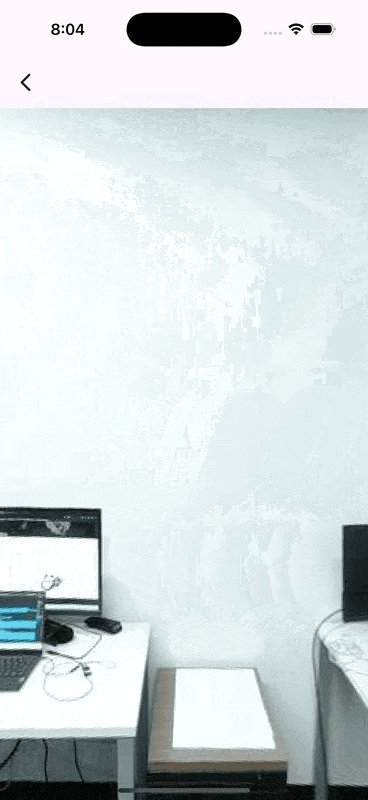
While this works great, I can’t figure out a way to pass the data of the image into pannellum.
Also, this requires the image itself to be hosted on the network.
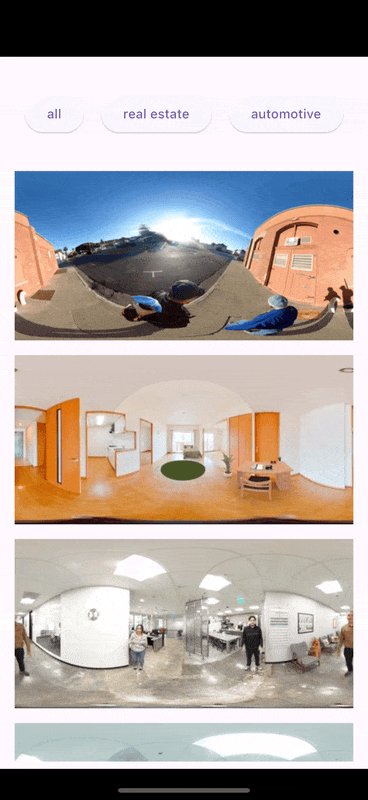
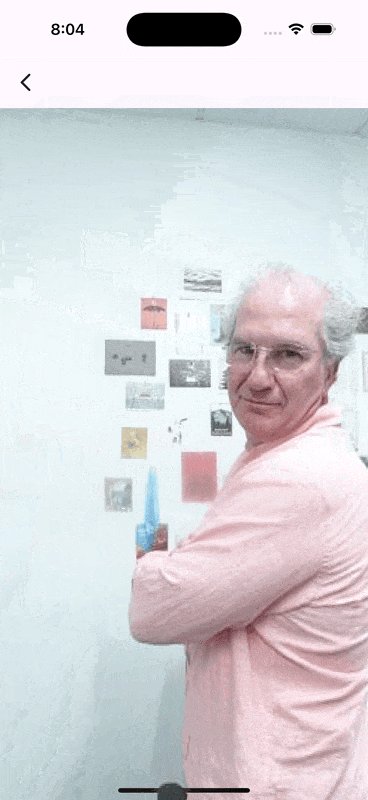
I recently built an example using panorama_viewer that does show the 360 image navigation without using webview.

I’m going to take a look at flutter_inappwebview and see if I can make more progress with using the technology in more situations.
Update Oct 1 late morning
Unfortunately, the WebView Asset Loader does not work on iOS.