Flutter tutorial to use 360 images with thumbnail navigation. Uses panorama_viewer as the main way to display and navigate 360 images.
Part 1
code for tutorial
Code for tutorial
does not use THETA embedded thumbnails
At this beginner stage, we don’t use the thumbnails embedded in the RICOH THETA images.
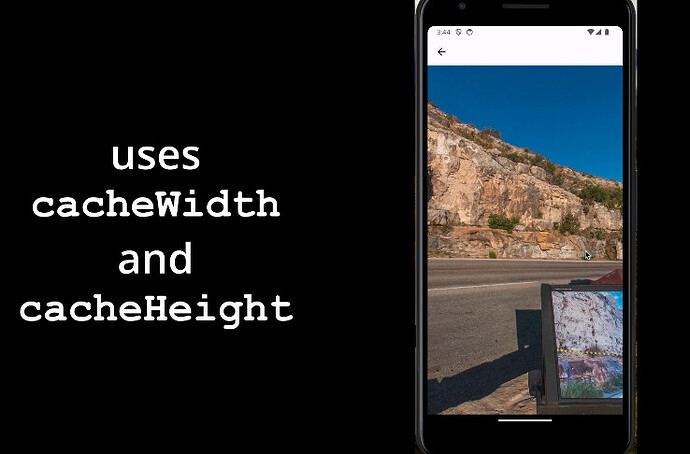
uses cacheWidth and cacheHeight
To improve the speed of the thumbnail redraw, the tutorial shows cacheWidth and cacheHeight in the Image widget thumb.