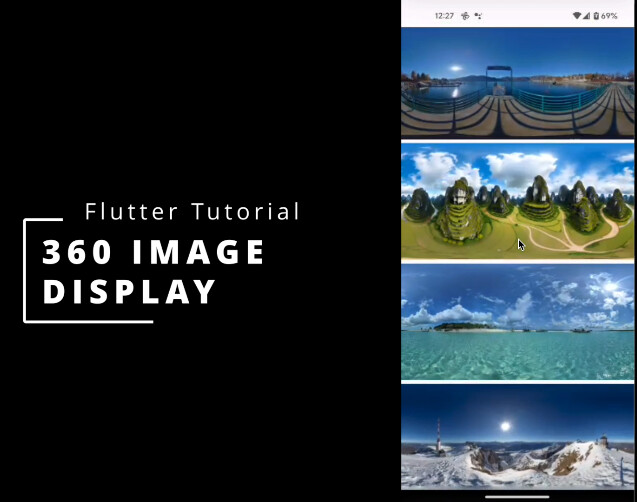
Introduces our new topic with a listing of free 360 images for all types of development projects.
The tutorial covers the use of panorama_viewer is a new Flutter project. It’s appropriate for people new to Flutter and beginner programmers.
The tutorial focuses on the panorama_viewer package, which is an update to the panorama package. We also cover how to get different types of free 360 images that can be used in development with either no restrictions or an attribution clause.
code for tutorial:
Thumbnails using InkWell will be covered in a future video.
AI-generated 360 images with free-to-use licensing.
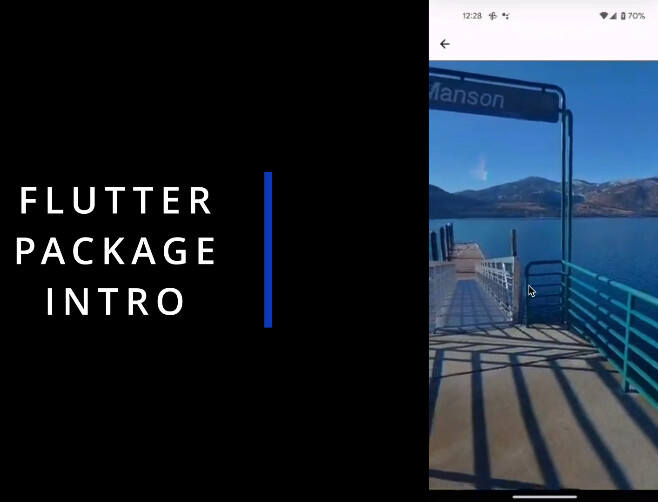
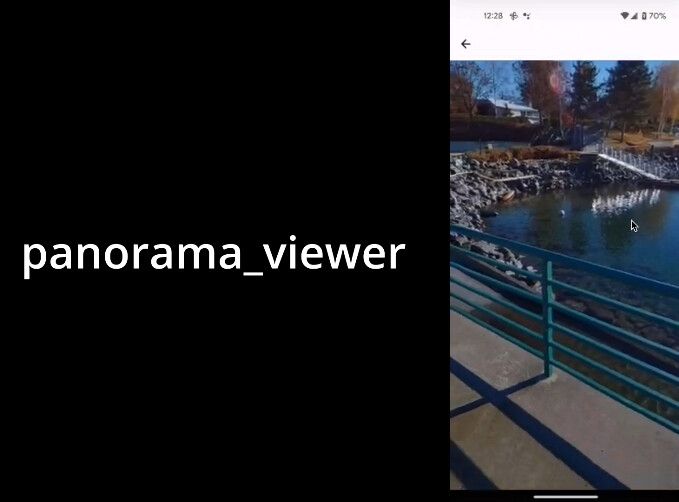
Covers most popular Flutter package for 360 navigation.
Update of the panorama package.
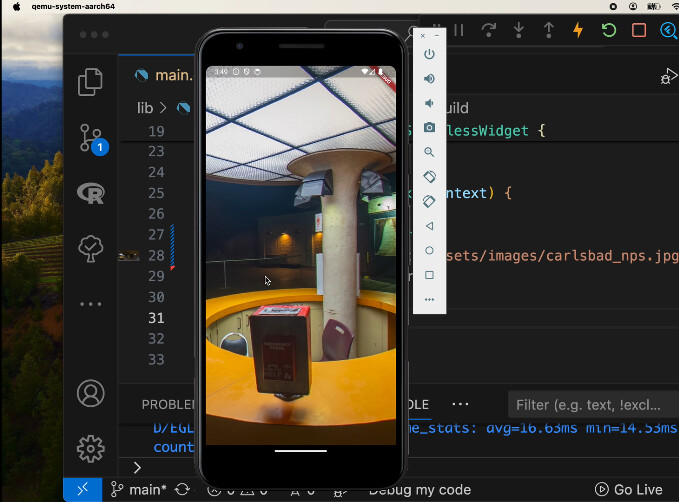
Image in this example is from a RICOH THETA V.
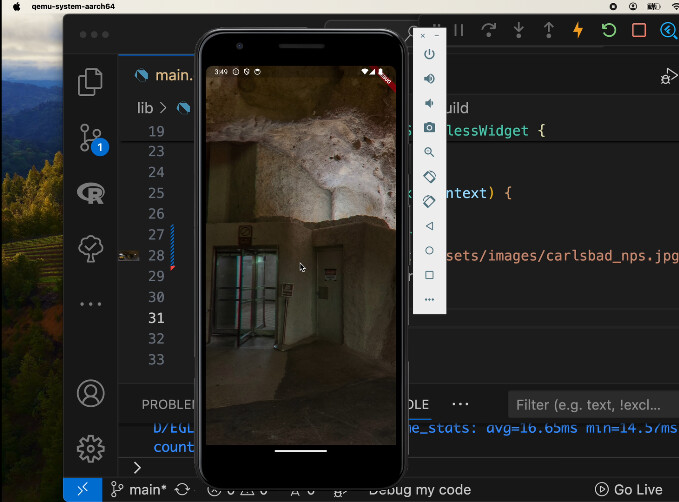
This example uses an image from a RICOH THETA Z1 taken by the US National Park Service.
Z1 working great in tough-lighting conditions.
Full code example
import 'package:flutter/material.dart';
import 'package:panorama_viewer/panorama_viewer%20copy.dart';
void main() {
runApp(const MainApp());
}
class MainApp extends StatelessWidget {
const MainApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: HomeScreen(),
);
}
}
class HomeScreen extends StatelessWidget {
const HomeScreen({
super.key,
});
@override
Widget build(BuildContext context) {
return Scaffold(
body: PanoramaViewer(
child: Image.asset('assets/images/carlsbad_nps.jpg'),
),
);
}
}
pubspec.yaml
name: dot_guide_pano
description: "360 image basic demonstration"
publish_to: 'none'
version: 0.1.0
environment:
sdk: '>=3.3.1 <4.0.0'
dependencies:
flutter:
sdk: flutter
panorama_viewer: ^1.0.3
dev_dependencies:
flutter_test:
sdk: flutter
flutter_lints: ^3.0.0
flutter:
uses-material-design: true
assets:
- assets/images/