Team Kankou is an online hackathon team started with Unofficial Community Guide members @jcasman and @codetricity. This team cannot win any prizes. However, if you want to join us online for fun and potential glory, please add your ideas and code to the discussion.
Ideas will be discussed here any time and the project will be decided on between 4pm PT and 5pm PT on October 7th. After that, we’ll build the project. Although we’ll use THETA V cameras, you should be able to build parts of the project with either the THETA S or the SC.
Currently, we have these ideas:
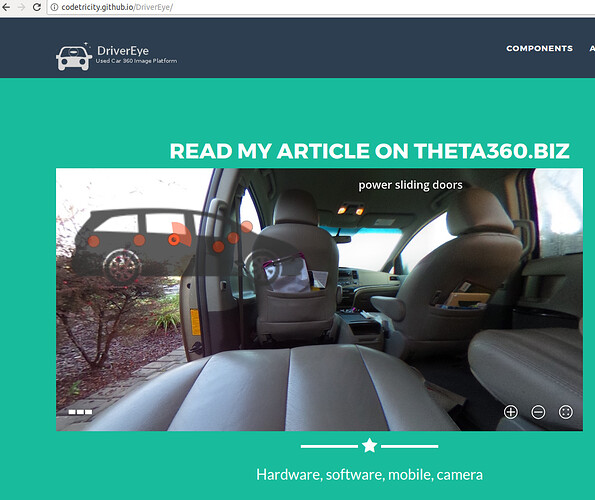
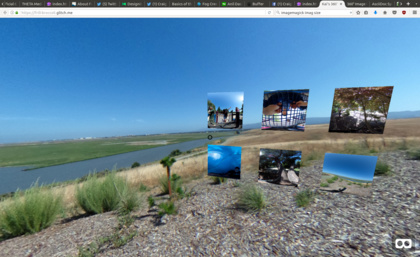
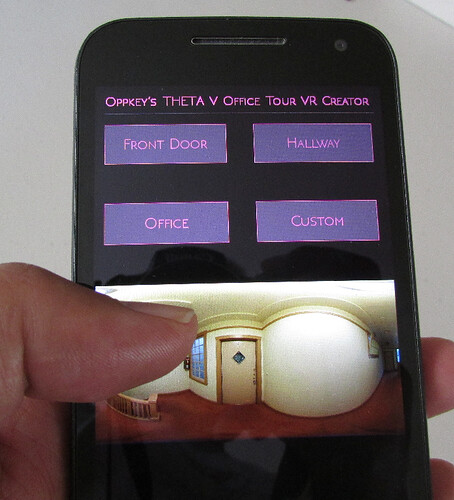
- use the USB API for a project that shows virtual sales with 360 images in A-Frame. USB API will be controlled from a Raspberry Pi. We’ll start off hosting the images on GitHub Pages
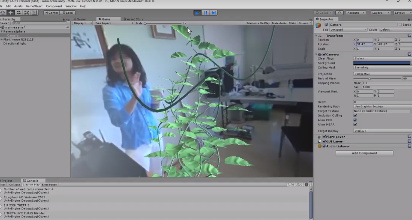
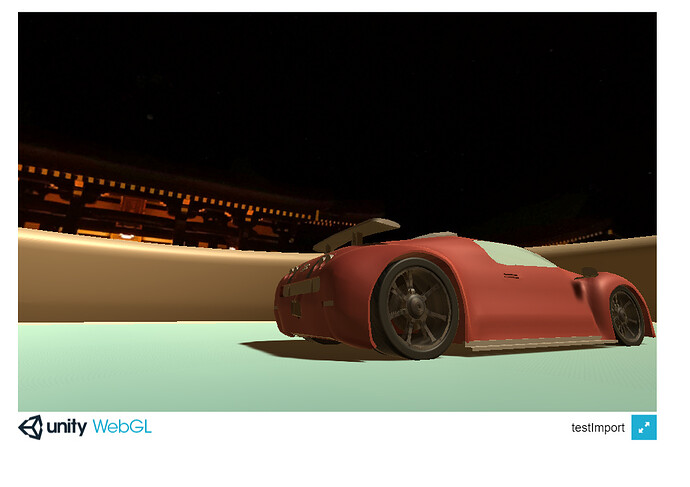
- use live streaming in Unity to provide virtual training
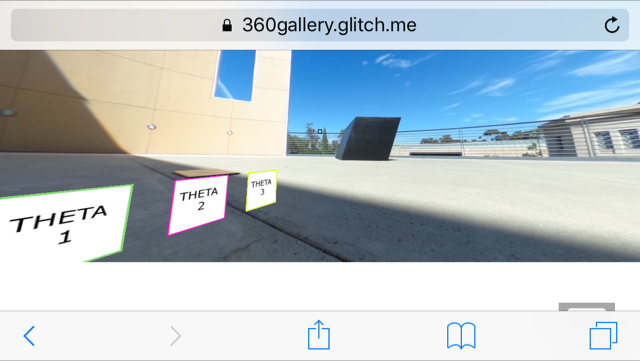
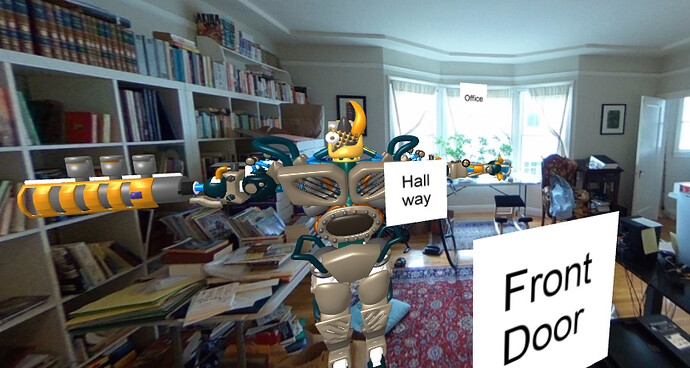
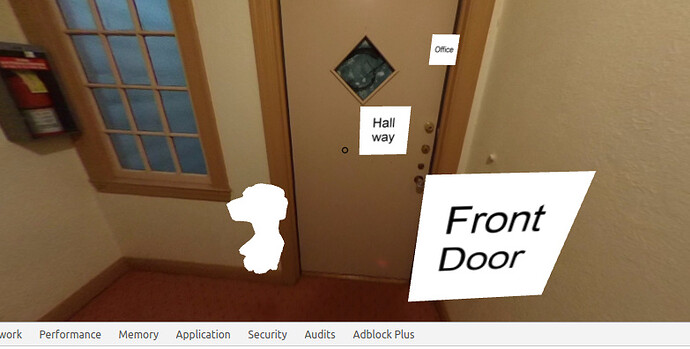
- use A-Frame to create a virtual scavenger hunt to find hidden 3D objects
Previous Online Submissions by Team Kankou
We need:
- what are we selling or showing? Cars and real-estate are kind of old at this point
- pictures of the thing we’re trying to sell or show
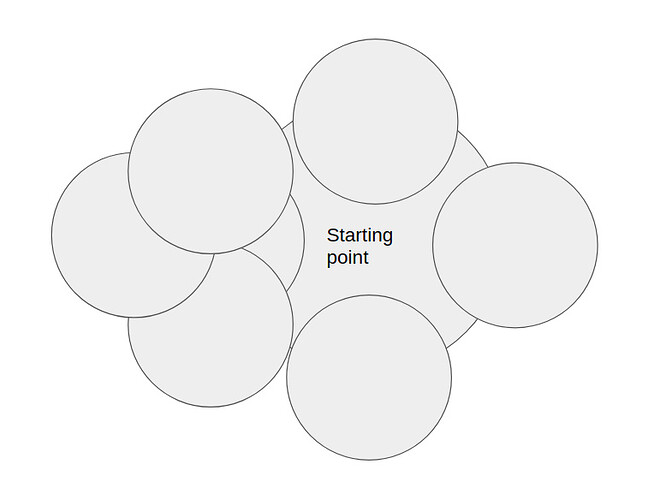
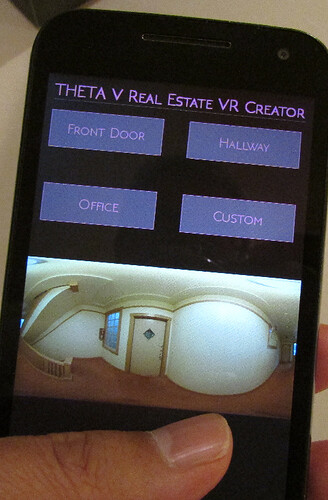
- navigation ideas for how to move between the 360 spheres. top-down map like shown in the previous idea is kind of old
Team Kankou - Last Year’s Raspberry Pi with USB Cable
Using the
- Raspberry Pi 2
- Raspberry Pi Foundation touchscreen monitor
- portable USB battery
- THETA S
- USB API accessed from Python
- (using crude hack to run ptpcam from Python. Unfortunately not using the Python libptp API. But, hey, the hack worked.)
- Python GUI with Pygame
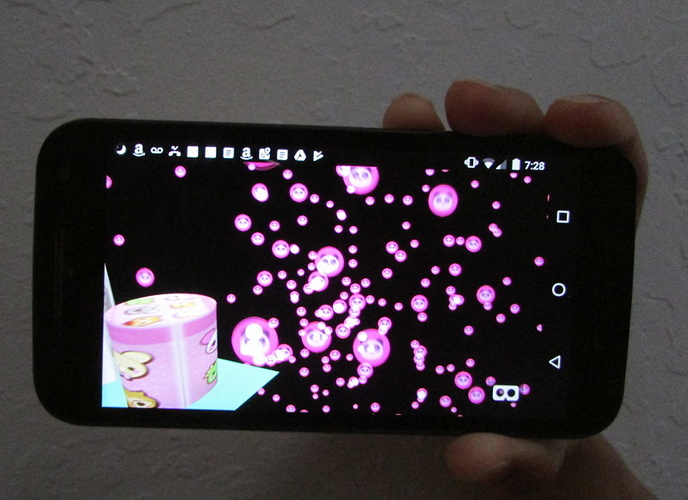
Team Kankou Possible Live Streaming Idea
Use this template and create a virtual training room.
We need:
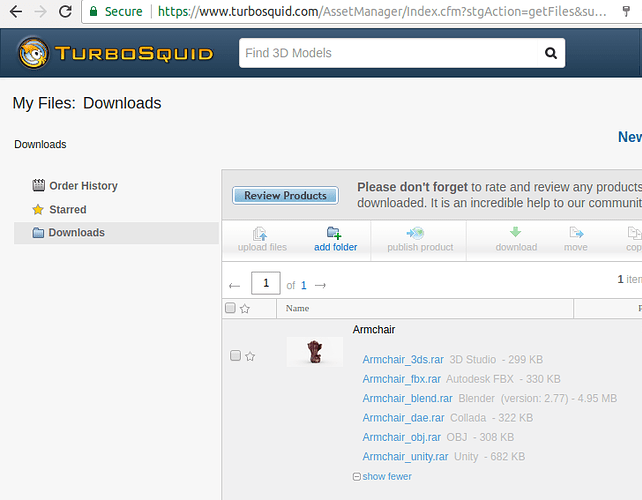
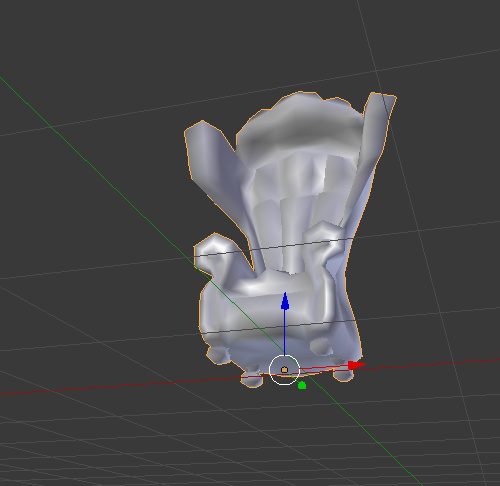
- 3d assets to put into sphere. Find them online
- audio is not spatial, so what are the cues to move person to another area
Other ideas for user interface
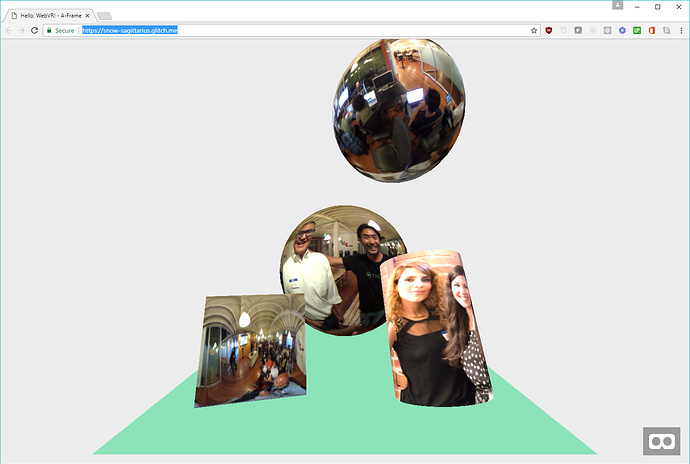
The ways to interact with 360 images inside a headset is wide open. Should they enter the sphere from a sphere, a square, a cylinder?
Do you overlay spheres inside of the main image sphere?
Do we create a menu at the bottom, possibly breaking the VR scheme?
Equipment
We’ll need to target Android and iOS phones as we don’t have HTC Vive or Rift headsets at home. If we build a Unity app, we’ll need to try and build it for Android, which we have no experience with.