I’ve been enjoying building mobile apps with Flutter as the apps can run on iOS and Android in addition to the desktop. Recently, our summer intern built a demonstration app that plays 360 video from THETA X video files stored on GitHub, Dropbox and Firebase.
Video Tutorial
Code
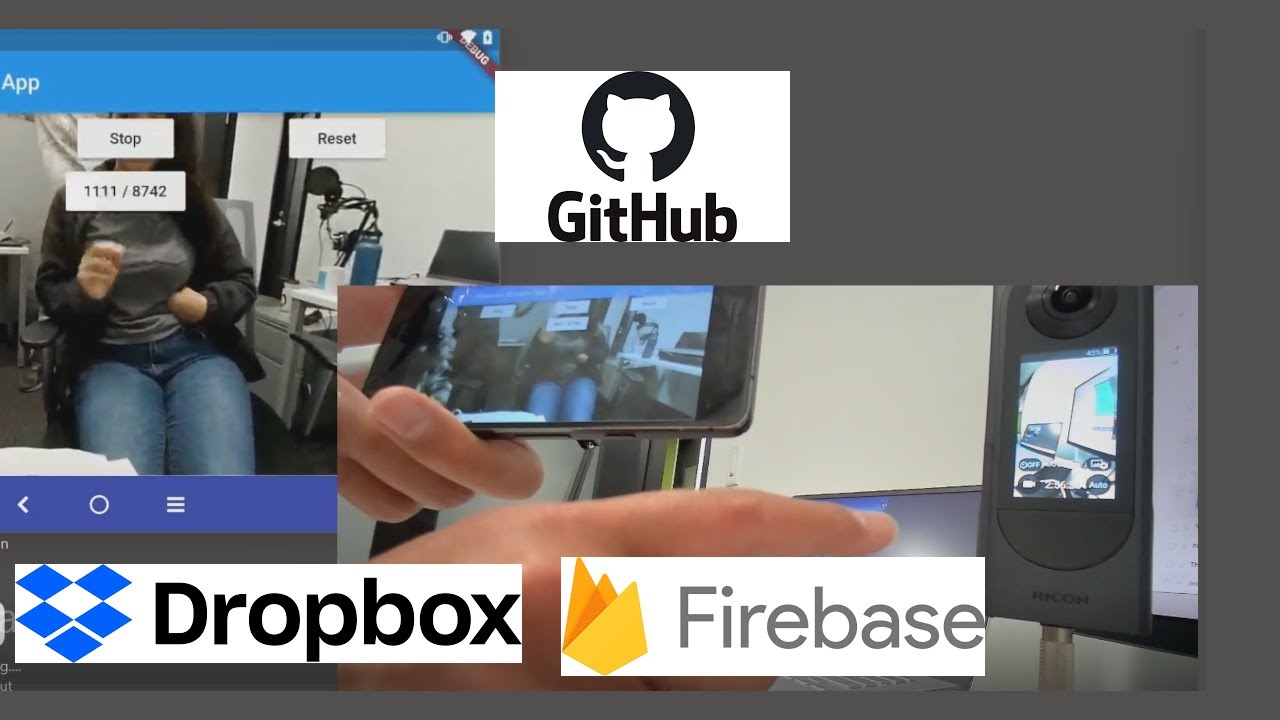
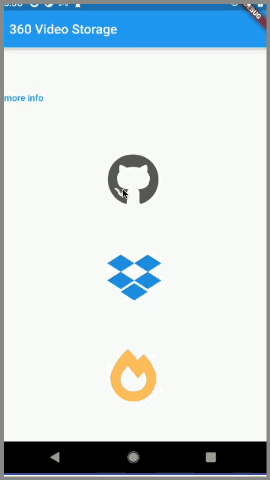
Screenshots
If you use the app or watch the video, you will be surprised to see interesting shots of the Oppkey office. Can you guess what @jcasman is doing?
As you may have seen in other videos, our office has a gym. Maybe he is itching to go work out?
Development Tips
-
The
video_360plugin only works if thebuild.gradlefile is edited. Add these two lines in thedefaultConfiganddependenciessection of the file.```dart defaultConfig { multiDexEnabled true} dependencies { implementation 'androidx.multidex:multidex:2.0.1' } ``` -
Issues arose when testing the project on the Android emulator. When the project runs on the physical device, however, there aren’t any issues. It is recommended to build the application using a physical device.
-
The project outputs an
asynchronous suspensionin the debug console. However, it appears that the suspension can be ignored according to this
discussion.
Code Example
This is the example pulling the video from DropBox
child: Video360View(
onVideo360ViewCreated: _onVideo360ViewCreated,
url:
'https://www.dropbox.com/s/trsb3v3qvymeyb6/R0010964.MP4?raw=1',
onPlayInfo: (Video360PlayInfo info) {
setState(() {
durationText = info.duration.toString();
totalText = info.total.toString();
});
},
),
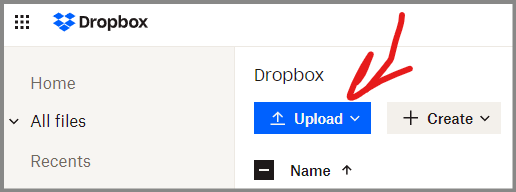
Uploading Media to Dropbox and Firebase Storage
To simplify the tutorial, we assume that you’re uploading the THETA X video file with the Dropbox application or Firebase Storage interface. Just press the upload button and select your RICOH THETA video file.
The end of the URL should be ?raw=1
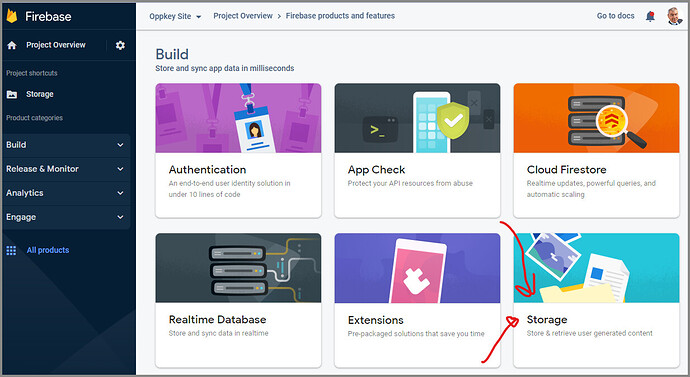
For Firebase, we are using the Storage product from Google.
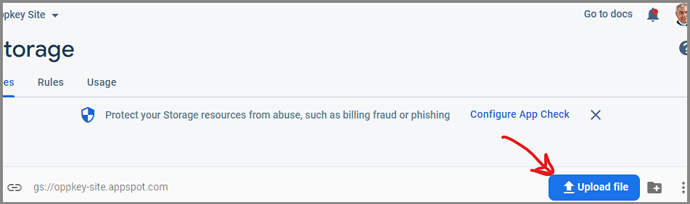
There’s a similar button on Firebase Storage to upload the RICOH THETA video.
The format of the Firebase media URL is like this:
https://firebasestorage.googleapis.com/v0/b/oppkey-site.appspot.com/o/ricoh%2Foppkey_office.MP4?alt=media
The rules for Firebase Storage allow for read access:
match /{allPaths=**} {
allow read;
}
Use
When used on a physical device, the player will change the scene based on the orientation of the mobile phone, providing a type of VR effect.