Challenge Put on HOLD Due to Technical Issue
we will issue a new challenge shortly
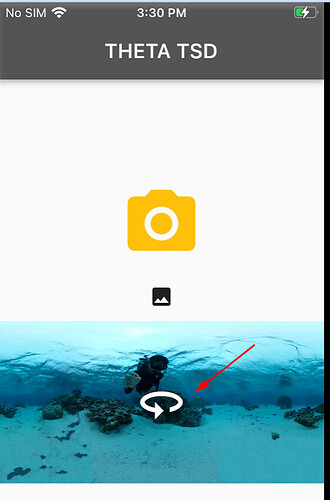
Select and Show 360° Images
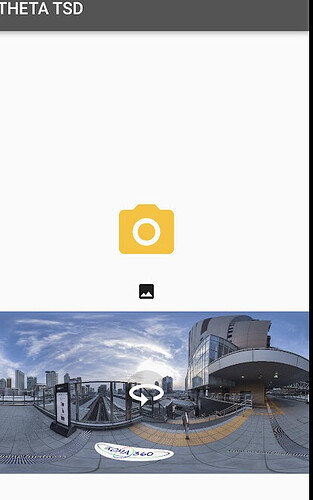
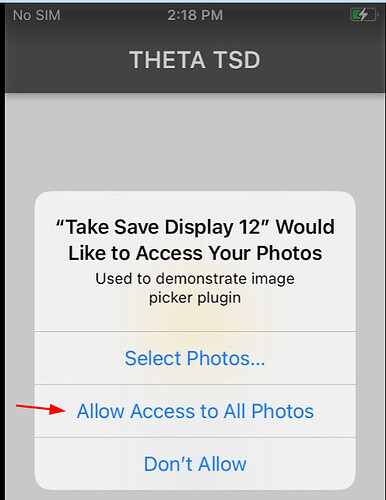
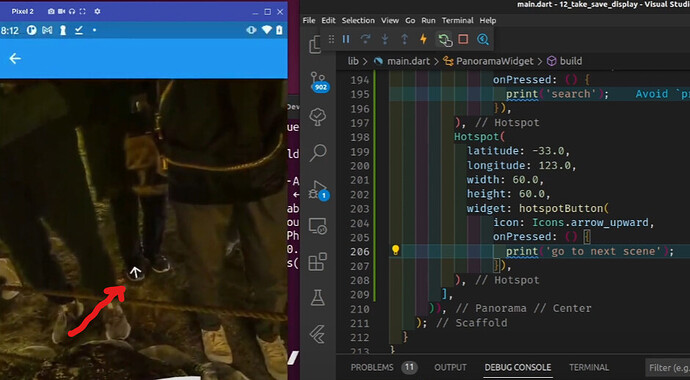
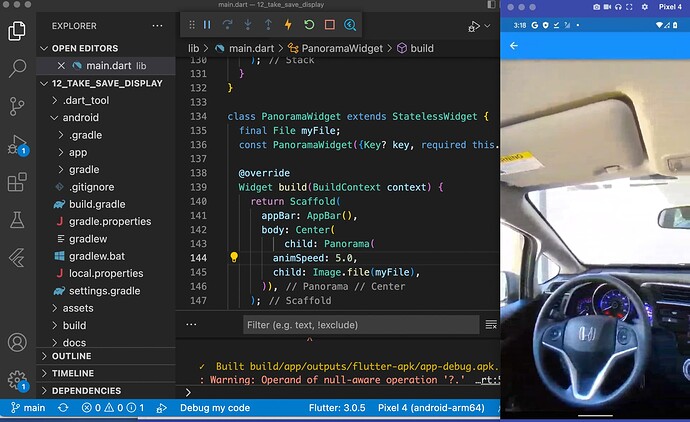
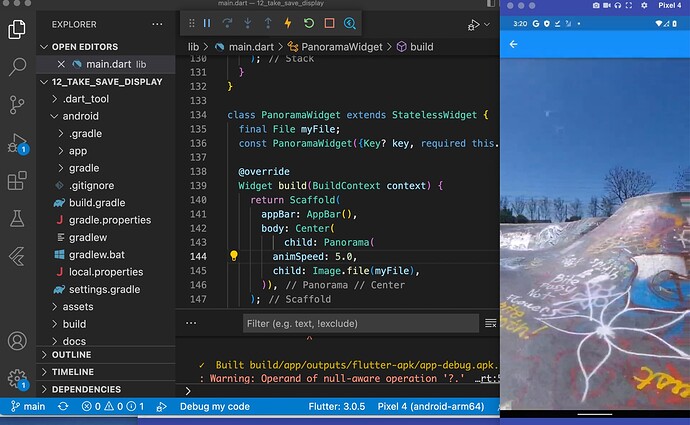
Build a Flutter app that picks an image and displays it. We’ll show you how to do this. You can display the 360° image in more interesting ways. Or you can pick a different method for displaying the image. We will be using the Flutter packages image_picker and panorama. They are easy to integrate into your code.
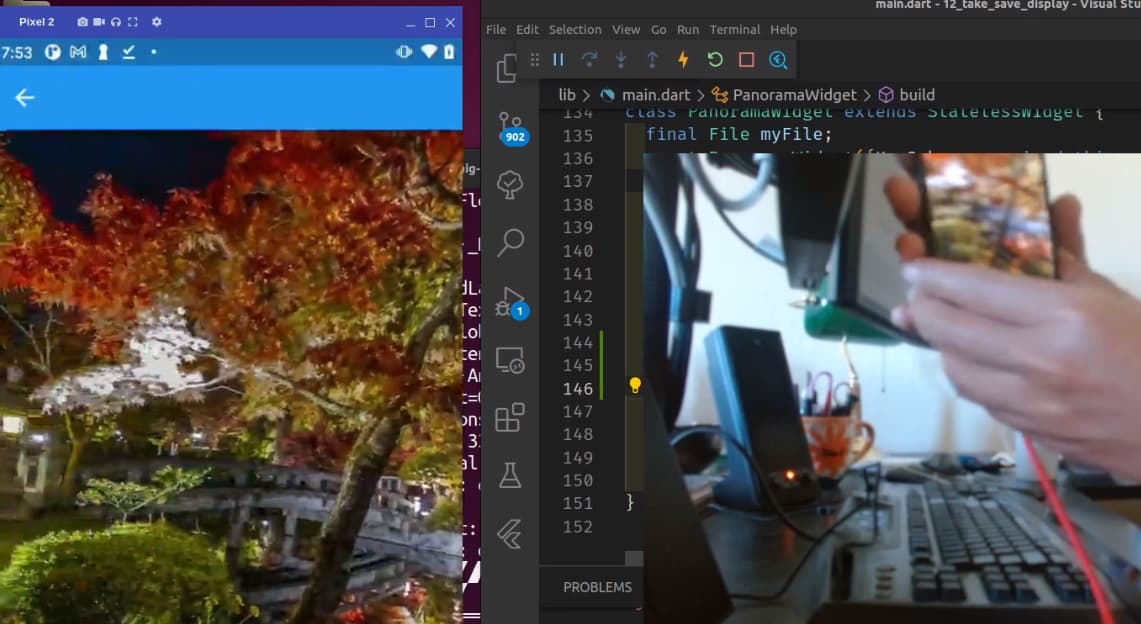
Start with this repo: 12_take_save_display
If you want to quickly test the functionality of the app, there is a pre-built apk available in the Releases section of the repo.
If you have access to a THETA camera, please use your own unique 360 images. If not, you can use the 360 images we provide below.
Download Media
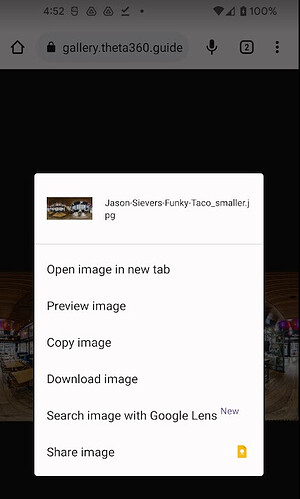
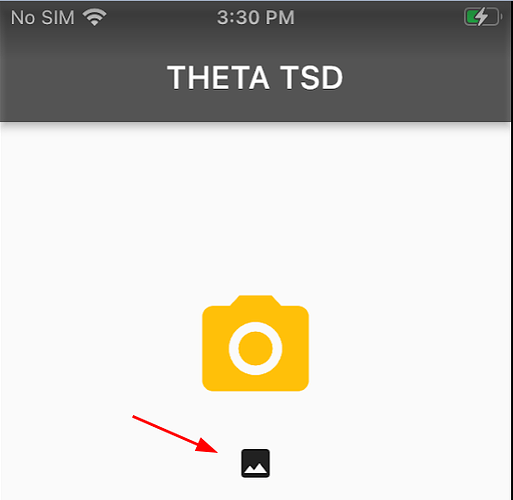
Use an Android phone to download the images to your downloads folder, then use image picker to bring it into the 360 view.
- Automobile Interior - Audi
- Automobile Interior - Mini Van
- Lakemore Retreat by Chris Converse
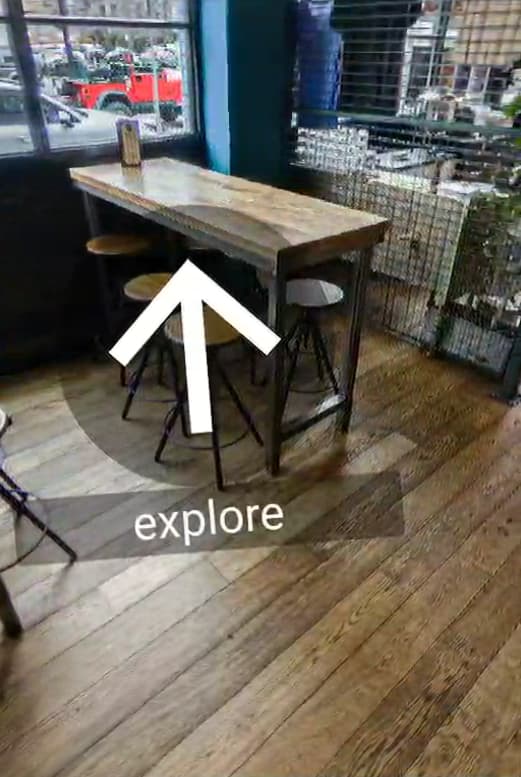
- Funky Taco, Boise Idaho by Jason Sievers
- Moon Ring by Chao Huang
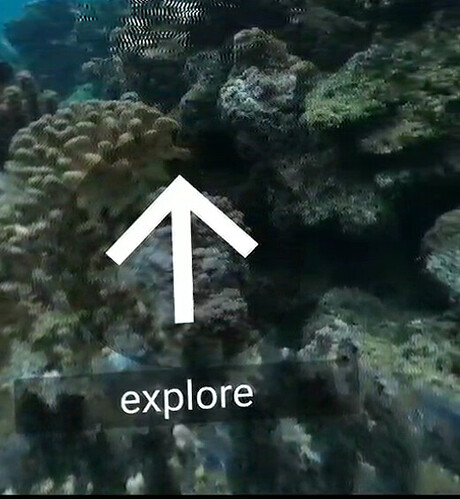
- Coral Forest by Kai
- Blue Sea Adventure by Kai
- Floating Above Sand by Kai
- Silicon Blossoms
- Skater Art
Jason Sievers Collection @pentaxagram
- Book Shelves
- Country Theater
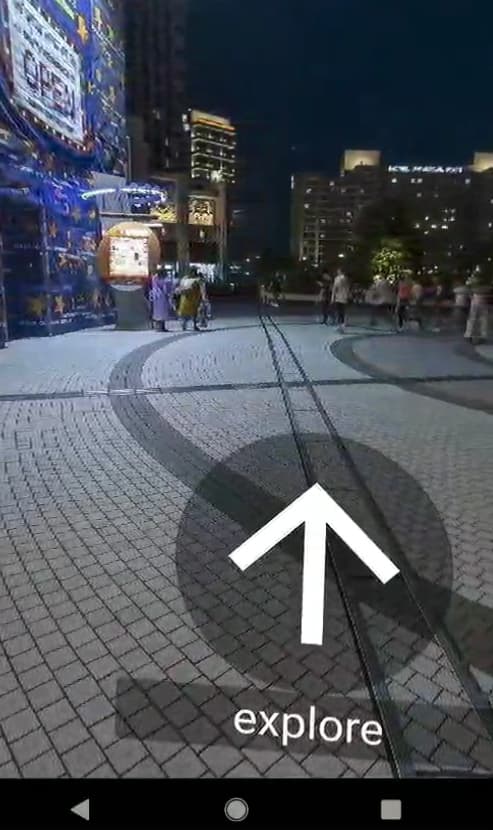
- Nighttime Outdoor Sculpture
- Game Arcade
- Ring of People
- River Bed
- Sunflowers
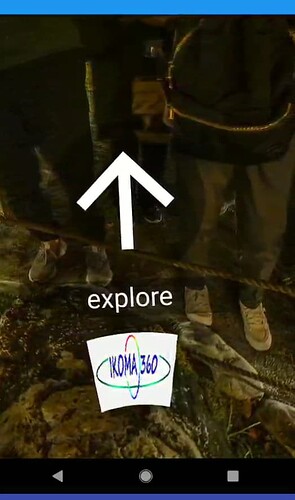
Toyo Fujita Collection - IKOMA 360
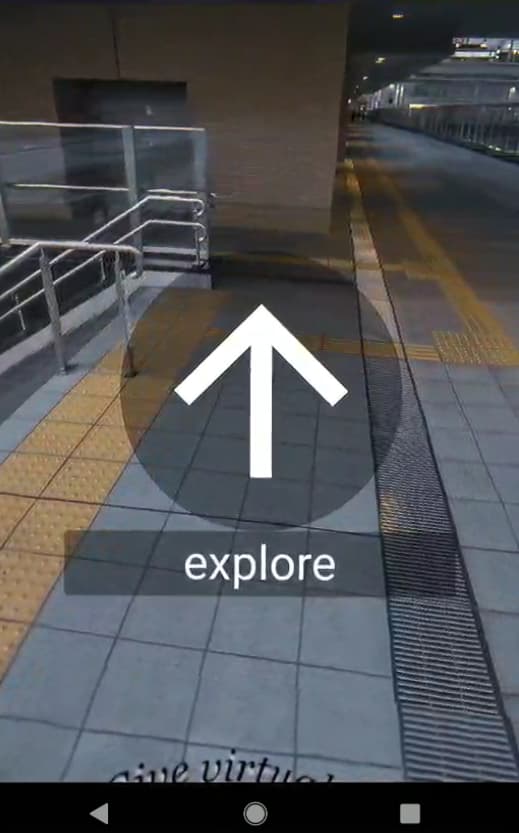
- Osaka Station City by Toyo Fujita, IKOMA 360
- The Park Front Hotel at Universal Studio Japan by Toyo Fujita at IKOMA360
- Hard Rock Cafe, Osaka, Japan by Toyo Fujita at IKOMA360
- Eikan Kyoto Temple by Toyo Fujita, IKOMA 360
If you would like your image added here, please feel free to message us (@jcasman or @craig).
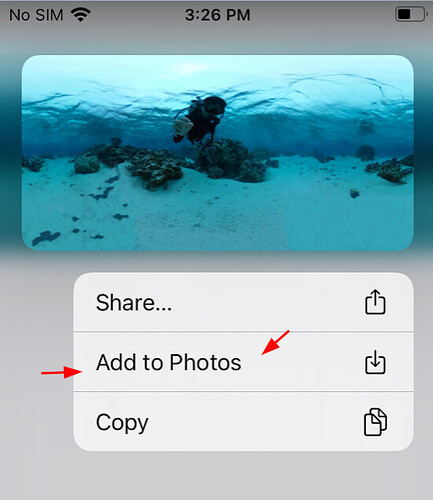
press and hold image to download
Main goal: Your app will be able to pick an image and display it. Edit the code to display the image in a different way or pick a different method.
- Use a different picker method instead of image_picker in the gallery. For example, store the RICOH THETA images in a separate folder, not in the main gallery.
- Another idea is to change the crop or representation of the thumbnail to give a better idea of what the image is.
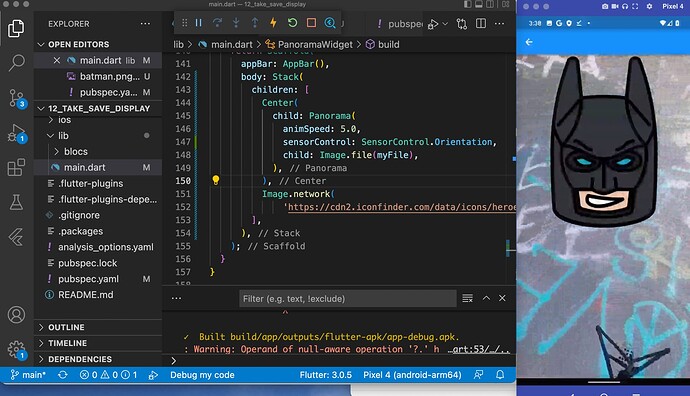
- When the 360° image is displayed, have different controls for rotation speed, zoom, overlay.
- Another idea is to set the default display orientation using the panorama properties.
Resources
theta360.guide Forum - For support and questions
To Submit
Respond to this topic and include the following:
- Two screenshots
- Link to your GitHub repo
- On the GitHub README, include an animated gif of your app running
- Short description of what you changed and any tips that you want to share
Optional
- A little bit of information about yourself!