I’ve started to use React VR with THETA 360 images. It’s straightforward using the fine tutorial from Facebook below.
https://facebook.github.io/react-vr/docs/getting-started.html
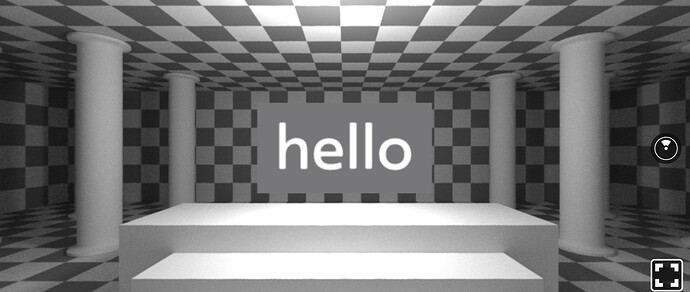
Original VR Scene
This is the original VR scene. The chessboard is a 360 image.
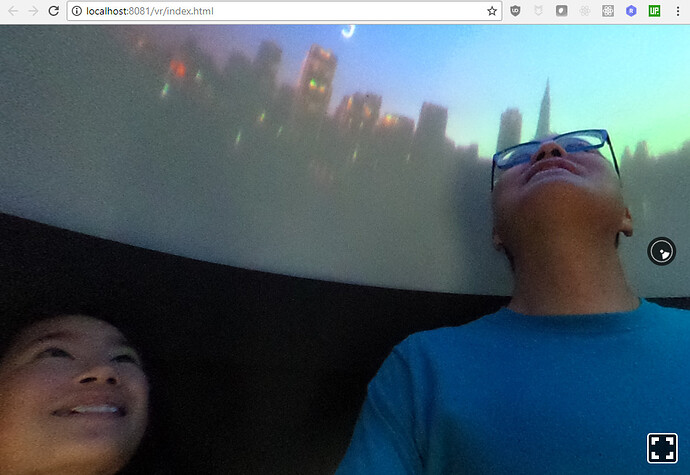
Changing Image
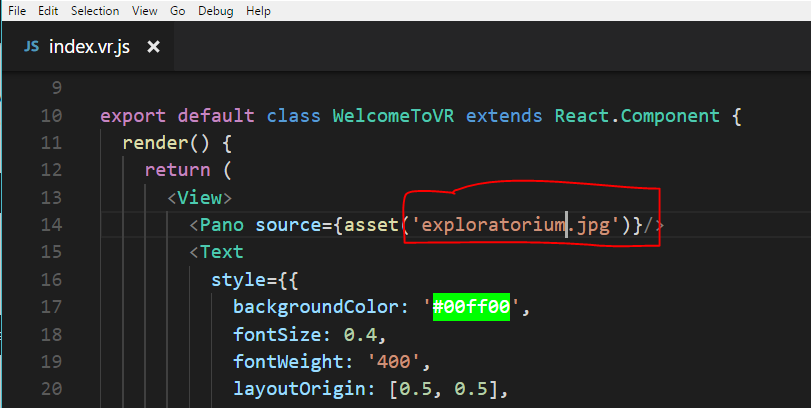
The image can be changed with a single line.
exploratorium.jpg is the name of my THETA image.
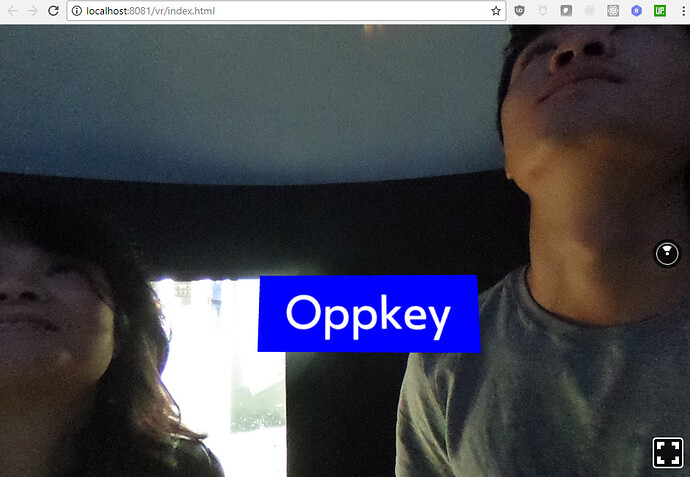
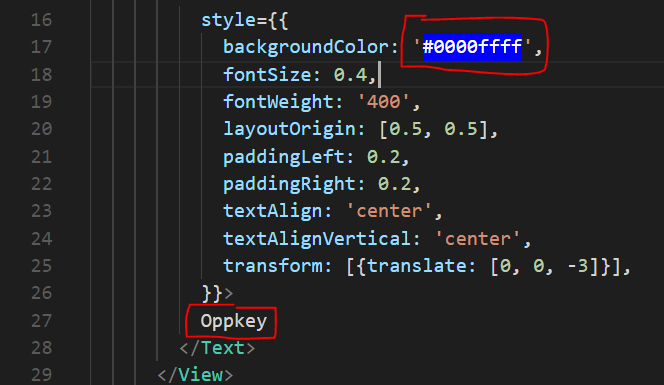
Changing Text
The text is also a single line and is similar to standard HTML development. The background color is also what you would expect.
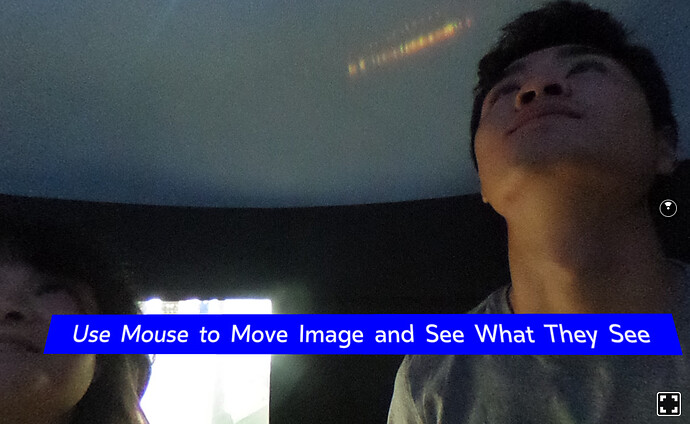
Example Use
Easily add a directional cue to help your audience use the power of 360 THETA images.