This article is translated by @jcasman from the original here. The author is Hirose Mitsuhiko (@3215), a member of the “Moriagetai,” a community of volunteer RICOH engineers aimed at providing great technical information about RICOH THETA plug-ins. The original article has multiple links to Japanese documentation. Where appropriate, the links have been switched to US equivalents.
Join Plug-in Partner Program here
This is the 18th day article from Oculus Rift Advent Calendar 2018 (Japanese).
In this article, I will show you how to install a THETA plug-in that allows you to directly browse images and videos stored in a RICOH THETA V using VR view with an Oculus Go browser.
Introduction
Hello, this is @3215 from RICOH. Our company sells the 360 degree camera RICOH THETA. Currently, in order to display photosphere images or videos in VR using Oculus Go, one of these methods are necessary:
-
Bring over a file into Oculus Go’s storage and view it with the application that supports VR display of gallery
-
Upload a file to a website and browse it with the Oculus Go browser
Either way, it is cumbersome that the file must be moved on to a PC or smartphone from the THETA first.
This article shows how to see a file inside a THETA directly with Oculus Go. Sample code is available here, so anyone with a THETA V in developer mode can try it out.
What are THETA plug-ins?
First, I’ll give a quick explanation of THETA plug-ins.
RICOH THETA V has an Android based OS, so by installing an app in the camera, functionality can be added. These apps are called THETA plug-ins, and development and publication in the THETA Plug-in Store are also available to developers.
In the past RICOH THETA plug-in developer community has introduced how to make plug-ins for broadcasting 360 degree images in real time with WebRTC, building FastCV apps, and adding a GNSS receiver.
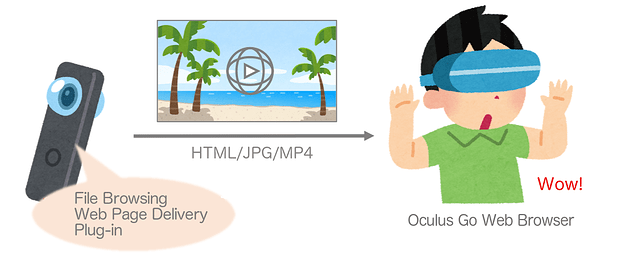
System Structure
As shown in below, the system structure is very simple. Start up a Web server inside the THETA plug-in and deliver a web page that can display images and videos. From Oculus Go, all you have to do is access to that Web page using the Oculus Go browser.
How to deliver a Web page with a THETA plug-in
The method to deliver a Web page by starting up a Web server in a THETA plug-in is touched on in the official WebUi docs. Unlike developing for a smartphone, there is no screen on a THETA V, so when a screen-like UI is necessary, it has to be offered through a browser. For WebUI, please see the link below, which introduces using a library called NanoHTTPD.
How to implement the web UI of THETA plug-in - THETA plug-in development (Japanese)
This is the base for implementing WebUI which will only display a list of file and image and video files inside the THETA.
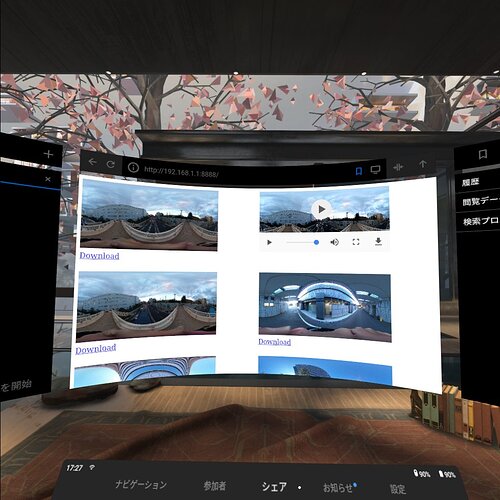
File List Screen
Using HttpConnector#getList() a file list for media inside the THETA can be acquired. Based on that information, image and video elements can be embedded into the body of an index.html file using a template engine (Mustache).
Obtaining Image and Video Files
A file URL obtained from the SDK looks like this:
http://192.168.1.1/files/abcd1234/100RICOH/R0010105.JPG
When used as-is, because it accesses the Web API which was prepared by THETA to begin with, there is no need to do anything with the file access request with the plug-in Web server. Also, if you are connected in client mode, authentication will be requested by the THETA.
On the other hand, by designating 8888 as the port of the URL to be embedded in index.html as a URL which will be accepted by the plug-in web server, by accessing the file as local storage from the THETA plug-in, authentication can be skipped or it is also possible to implement plugin-specific authentication.
In this sample, authentication is not implemented. It depends on what the plug-in is used for, but when publishing in the THETA Plug-in Store, having some kind of authentication is better.
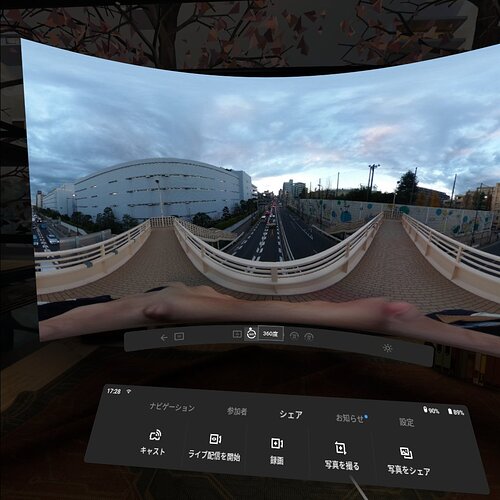
How to Display Images and Videos in VR with Oculus Go Browser
Many of you probably know already, but when displaying images or videos at maximum with Oculus Go, there is a display method menu at the bottom.
When an image or video is in Equirectangular format (horizontal: vertical ratio of 2:1 panoramic), it will be VR display when selecting 360 degrees from the menu. The display will change from photosphere to the previous screen, and the display area will change, linked to head direction.
In THETA V, images are always saved in Equirectangular format. For video, if “shooting stitch” is set in the shooting settings, it is saved in Equirectangular format. Therefore, when selecting individual images or videos, eliminating any Dual-Fisheye format videos from the file list acquired with SDK and selecting through the Web page something that shows maximum display, it should work. I’ve referred to the below article for how to maximize the display.
Summary from Web developer’s perspective on Oculus Go browser (Japanese)
Below, the specifics for the index.html file is shown.
CSS
.t360:-webkit-full-screen {
width:100%;
height:100%;
}
Image element
<img src="http://192.168.1.1:8888/files/100RICOH/R0010105.JPG" class=t360 width=300 onclick="javascript:this.webkitRequestFullscreen()"/>
Video element
<video class=t360 width=300 onclick="javascript:this.webkitRequestFullscreen()" controls>
<source src="http://192.168.1.1:8888/files/100RICOH/R0010104.MP4">
</video>
Note: As mentioned above, this sample is not a direct link to the file in the THETA, but it is a URL which receives a request on the web server one time.
Download and Browse in Gallery
In order to download the image in Oculus and browse in the gallery, to use VR display from the beginning, the file extension must be lowercase .jpg, not .JPG. Even in caps, if 360 degrees is selected from the menu, VR display is possible. And if it does VR display once, it will use VR display the next time, too.
Conclusion
How to browse files inside a THETA using the Oculus Go browser was introduced. This is a sample program, and there is no plan to publish this in the THETA Plug-in Store. However, with a different approach, a THETA plug-in is being developed right now allowing files inside a THETA to be browsed more easier from Oculus Go. People with a THETA V who are Oculus Go uses, please wait a bit longer!
In addition, this time we used a method that went as far as possible to complete it in Java, and the file URL part of index.html was switched with a template engine. But those with web-based knowledge could use JavaScript to make it much more high quality with more polish.
About RICOH THETA Plug-in Partner Program:
If you are interested in THETA plug-in development, please register for the partner program!
For detailed information regarding partner program please see here.
For documentation and information on plug-ins, come join the theta360.guide developer community!