Modify theta-client React Native Demo for iOS
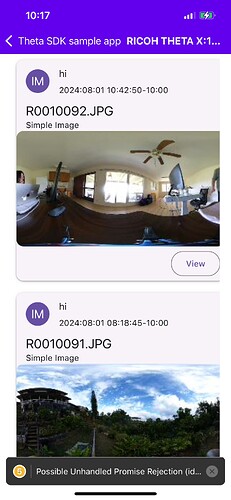
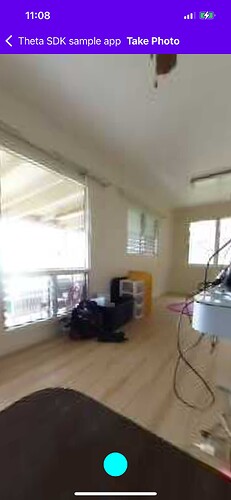
This article follows the excellent tutorial by @shegz101 to modify the theta-client React Native Demo. The tutorial by @shegz101 uses a fake RICOH API and is developed for Android. I ran the React Native Demo on iOS and connected to a THETA X with WiFi connection.
Testing Environment
- THETA X firmware version 2.51.0
- MacOS version Sonoma 14.6
- iOS version 17.5.1
- XCode version 15.4
- theta-client version 1.10
react native ‘no bundle URL present error’
When trying to build the iOS application on the simulator, I received an error in a red screen stating that there was a missing .jsbundle file. I followed this solution which solved the issue.
cdintoproject/ios- remove the build folder with
rm -r build - run
yarn react-native run-iosto recreate the build folder
XCode Build Challenges
- xcodebuild Error 65 *SOLVED
- xcodebuild Time Out Destination Error *SOLVED
Additional Challenges
pod install
After running any command that starts with yarn add, run cd ios and pod install. Some of these commands are yarn add react-native-paper or yarn add react-native-vector-icons. You may need to rerun the iOS demo with yarn ios ---udid 'device id #'.
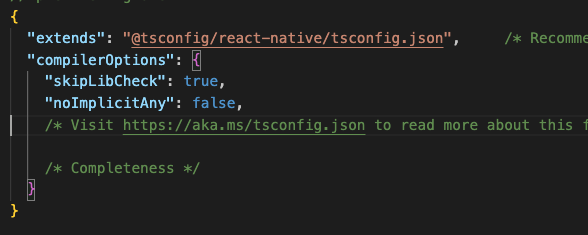
update tsconfig.json file
On my code editor, some of the syntax in the .tsx files had red underlining. In order to update the compiler, I edited the tsconfig.json file. Below is the updated file.