theta-client 1.11.0 was released a few days ago. Yesterday, I documented on how to run the demos on iOS Swift, Android Kotlin, Flutter iOS. Today, I took a look at React Native.
As I normally don’t develop with React Native, some of the steps may not be relevant.
in theta-client/demos/demo-react-native/ios, I ran pod install.
Initially, I ran into problems with rbenv, the ruby virtual environment manager.
pod install
rbenv: pod: command not found
The `pod' command exists in these Ruby versions:
3.2.2
craig@craigs-air ios % which pod
/Users/craig/.rbenv/shims/pod
craig@craigs-air ios % rbenv local 3.2.2
craig@craigs-air ios % pod install
...
...
Pod install took 104 [s] to run
Integrating client project
Pod installation complete! There are 40 dependencies from the Podfile and 41 total pods installed.
As I wanted to test this with a physical device iPad connected to a physical device THETA X, I made a few more changes.
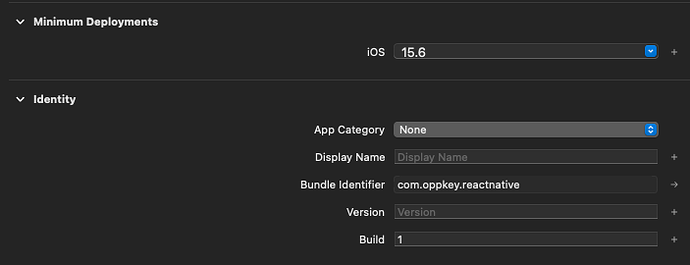
In Xcode, I changed the iOS minimum deployments version to 15.6 and set a new Bundle Identifier.
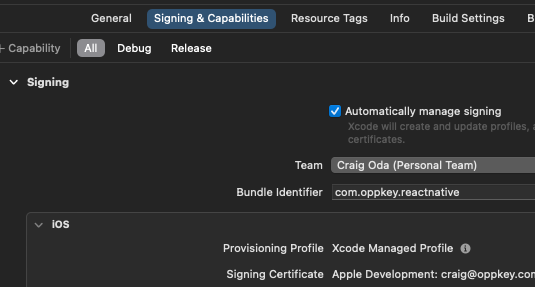
I also set up the signing.
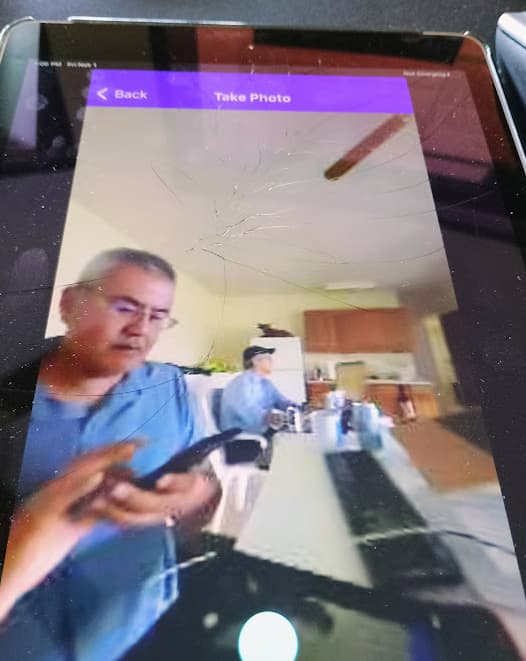
testing live preview
The live preview screen has 360 navigation.
In this configuration, I have my MacBook Air connected to the Internet with WiFi and my iPad is tethered to the Mac with a USB cable. I then connect the iPad to the THETA X with WiFi. The THETA X is the access point at 192.168.1.1.
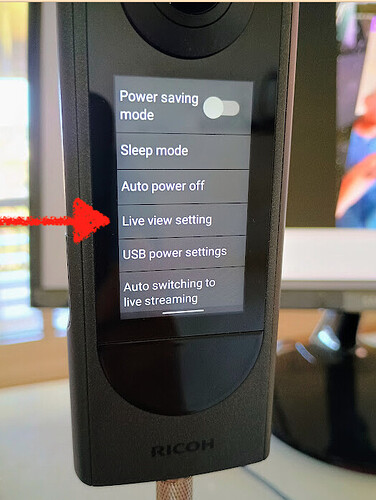
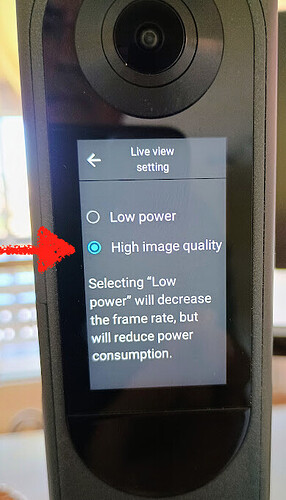
Within the settings for the THETA X, I have live preview set to high quality.
In this configuration, the live preview on the iPad running iOS 15.7 ran beautifully. I often have problems with the simulator, but physical device ran great.
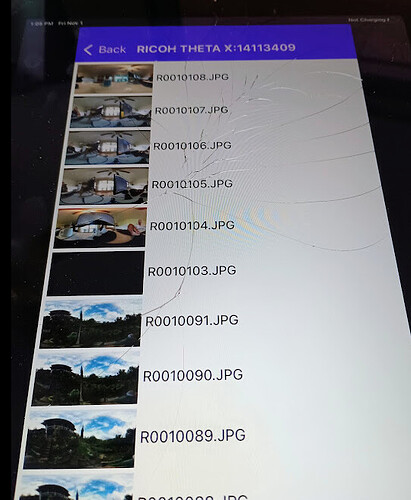
list view
Similar to the other platforms, the listView looks fine with the thumbnails displayed on the left and the file name displayed on the right.
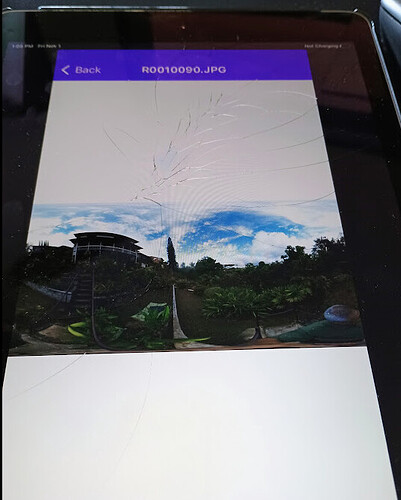
Pannellum 360 image viewer
The image view of the react-native-demo iOS is in equirectangular.
There are many open source packages to display a 360 image.
For example, this article shows how to use the open source 360 image viewer pannellum inside of a WebView with React Native iOS and React Native Android.
Expo
If you are using React Native Expo, refer to this dicussion.
I have not tested React Native Expo with theta-client myself, so I would be interested to hear your experience.
Marzipano 360 Image Viewer
This article shows how get the Marzipano image viewer working with React Native iOS. However, it does not have a tutorial to show how to get theta-client working in the demo.
@Phat_Ca is working on getting Marzipano working with demo-react-native on iOS.