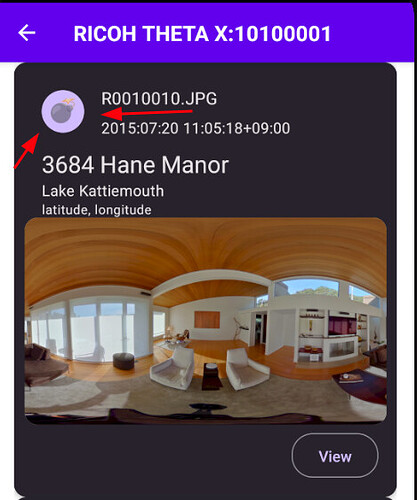
I’ve been trying to change the Avatar from text to icon. I’m getting a random icon, not the specified folder icon. Has anyone seen this before?
const LeftContent = props => <Avatar.Icon icon="folder" size={40} />;
I read this Stackoverflow answer, but it didn’t solve the problem for me.