Awesome, thanks for that addition. Thanks for fixing the config error. I’d take time to look through the new addition and also the reference. Thank you for the support.
It’s also possible to add one of this at the top of a file.
// @ts-nocheck
reference
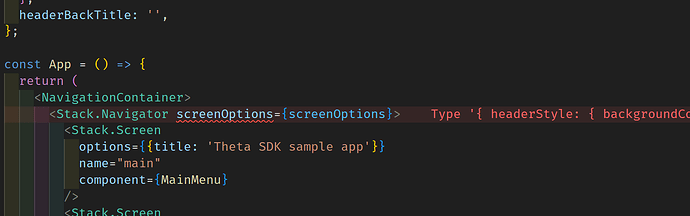
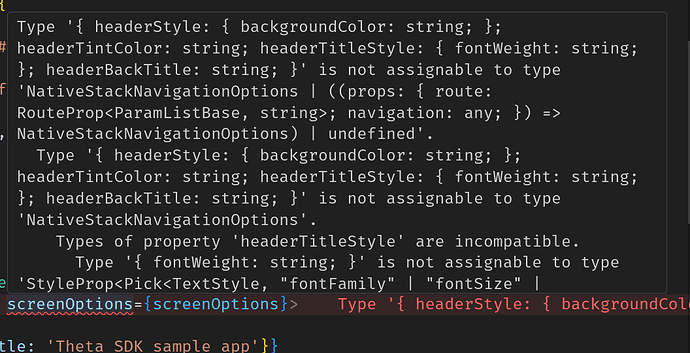
Do you think the RICOH sample code needs to be updated with explicit type declarations?
I’m not familiar with TypeScript. It seems to be a verbose way of writing JavaScript, but maybe the default way to code is to use explicit instead of implicit type declarations?
I don’t recall doing any special configuration on VSCode, so maybe this is the default settings?
Is the default TypeScript linter behavior to require explicit type declarations?
I have the next video in the series. This one covers the tooltip portion of your tutorial. The description links to your article.
Wow, this is so good. Thanks for adding the link to my article to your video description. I will do well to watch, like, subscribe, comment and share.
I am building out a playlist and will make additional videos.
I am providing you with credit. Please advise if you do not want your full name to appear as the author of the written tutorial.
I’ve also added your full name to the description of the video.
It’s all good! I don’t have any issues with it being my full name. I think it is even better like that. Thank you for giving me credit.
New tutorial on SVG Graphics section. This is part 3.
Playlist is currently at 3 videos. will likely need at least 2 more.
Yeah, I just finished watching it.
this is the fourth video in the series. This one covers the section you made to change the button layout from a column to a row.
Nice, I’d check it out
Here’s part 5 showing your section on making a React Native Paper card.
The playlist for all 5 videos made so far is here:
Awesome. YouTube notified me. I’d check it out now. Thank you!