RICOH’s theta-client SDK supports React Native, and the theta-client assessment tool is written in React Native.
I asked Phat Ca (@Phat_Ca), a Computer Science major at the University of Hawaii Manoa, about how his understanding of React helps with learning React Native.
Q: You’ve built websites using React. Now you’re working on building a basic app for controlling a THETA camera. What are the first big differences you notice in development?
It’s a different syntax, but it’s not that different. Sort of like the difference between CSS and Tailwind. Tailwind CSS is an open-source CSS framework that provides a list of utility classes to style elements. It’s helpful, and you pick it up quickly. It’s not a big leap.
But also the folder structure is different. There are different folders for iOS and Android, so depending on which platform you’re developing, you’ll focus in those directories.
Other things that are noticeable are that once you download a package, you have to link it. Sometimes automatic linking takes care of this. But sometimes you have to link manually.
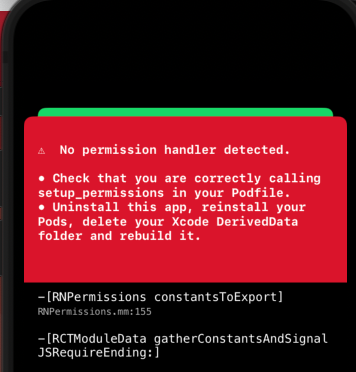
And you need permission from the user to access certain permissions of their smartphone. The react-native-permissions library is the way to handle permissions across both iOS and Android. It simplifies the process by providing a unified API.
Q: Are the basic development tools the same? What do you use for React? What do you use for React Native?
At my stage, basically I’m using the same development tools I use normally.
Q: React Native uses native components like <View>, <Text>, and <Image> instead of standard HTML tags like <div>, <span>, and <img>. Is this hard to get used to?
This does not feel like a major issue. Honestly, I’m still only at an early stage of building React Native apps. But I’m quite sure it’s just a matter of getting used to the syntax and memorizing some of the components. Native components - so far, for me - are not hard to get used to.