Saving a Network Image to an iOS Camera Roll in React Native
Written and Developed By: @Phat_Ca, @caitlyn, @craigIntro
In this application with React Native we tried to save an online image into the iOS photo gallery. This thread builds on this conversation as part of a larger series to test React Native on the theta-plugin application using iOS.
Testing Environment
- IOS version 17.5
- Xcode version 15.4
- React Native version 0.75.2
Packages
View the full code here: Github Example with React Native blob util
Overall Workflow
-
Initial setup:
- Ensure that you have Node.js, Watchman and Xcode installed on your device
- CocoaPods (required for managing native dependencies)
-
Creating new react native project:
- Run command
npx @react-native init YourAppName - cd into ios directory and run
pod install - To start your app run
npx react-native run-ios
- Run command
-
Handling module or packages:
- Example permission package:
$ npm install --save react-native-permissions - cd into ios and run pod install
- Then cd … and rebuild app run
npx react-native run-ios - Sometimes handling native module require linking with command
npx react-native link package-name
- Example permission package:
-
Developing the App:
- Download Image: implement the function to download image to local storage using react-native-fs or react-native-blob-util
- Check permission using react-native-permissions to handle request and check
- Save image to gallery using camera roll
Challenges/Solutions
-
@react-native-camera-roll/camera-roll plugin Issues
- Challenge: In previous tutorials we referenced, the plugin for camera roll was deprecated. The newer version of camera roll referenced here also had minor deprecation issues. The methods
saveandsavePictureshowed as deprecated methods in the newer version of the plugin. - Solution: Use the method saveAsset from the
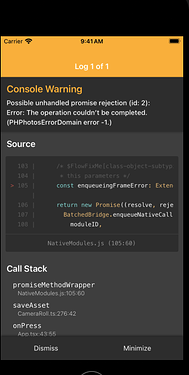
@react-native-camera-roll/camera-rollplugin version 7.8.3 - Challenge: We came across a bug in the plugin when trying to use the saveAsset method. The error PHPhotosErrorDomain error -1 kept appearing when attempting to save the image.
- Solution: The solution linked here mentions the plugin @react-native-permissions. Install the plugin and follow the necessary steps to implement the plugin listed in the documentation. KEY POINT: check the permissions with @react-native-permissions right before calling the function
saveAssetfrom the CameraRoll plugin. The key permission to check isPERMISSIONS.IOS.PHOTO_LIBRARY
- Challenge: In previous tutorials we referenced, the plugin for camera roll was deprecated. The newer version of camera roll referenced here also had minor deprecation issues. The methods
-
@react-native-permissions plugin issues
- Challenge: After installing the @react-native-permissions plugin, we received the No Permission Handler detected error.
- Solution: Thoroughly read through the documentation for the plugin linked here. Make sure to edit the Podfile and execute pod install. Then update the Info.plist with the permissions. Run the command npx react-native run-ios` to build the project afterward.
- If you still see the error, you may need to clean the XCode Derived Data. XCode → Product → Clean Project. Then, close the IOS Simulator and run pod install again. Re-run your app.
- Solution: Thoroughly read through the documentation for the plugin linked here. Make sure to edit the Podfile and execute pod install. Then update the Info.plist with the permissions. Run the command npx react-native run-ios` to build the project afterward.
-
Troubleshooting Tips:
- Run the project from XCode itself if the project fails to build on terminal. This will reveal more errors
- Ensure that you have a simulator properly configured and installed in XCode for the project.
-
Permission for photo library info.plist to grant access for application to gallery
-
Additional Information in ios setting if application is set for Add Photos only error occur and would not save image to photo gallery but limited access and full access works fine