@erikrod1 and I are working on building a repo with many JavaScript examples to control RICOH THETA cameras through the WebAPI.
I personally am just learning JavaScript. This repo focuses on API commands for controlling THETAs.
If you want to try it, it’s here: GitHub - camera360developers/theta-javascript: Building JavaScript examples to control RICOH THETA cameras through the WebAPI
Coolness! You can test it without a THETA
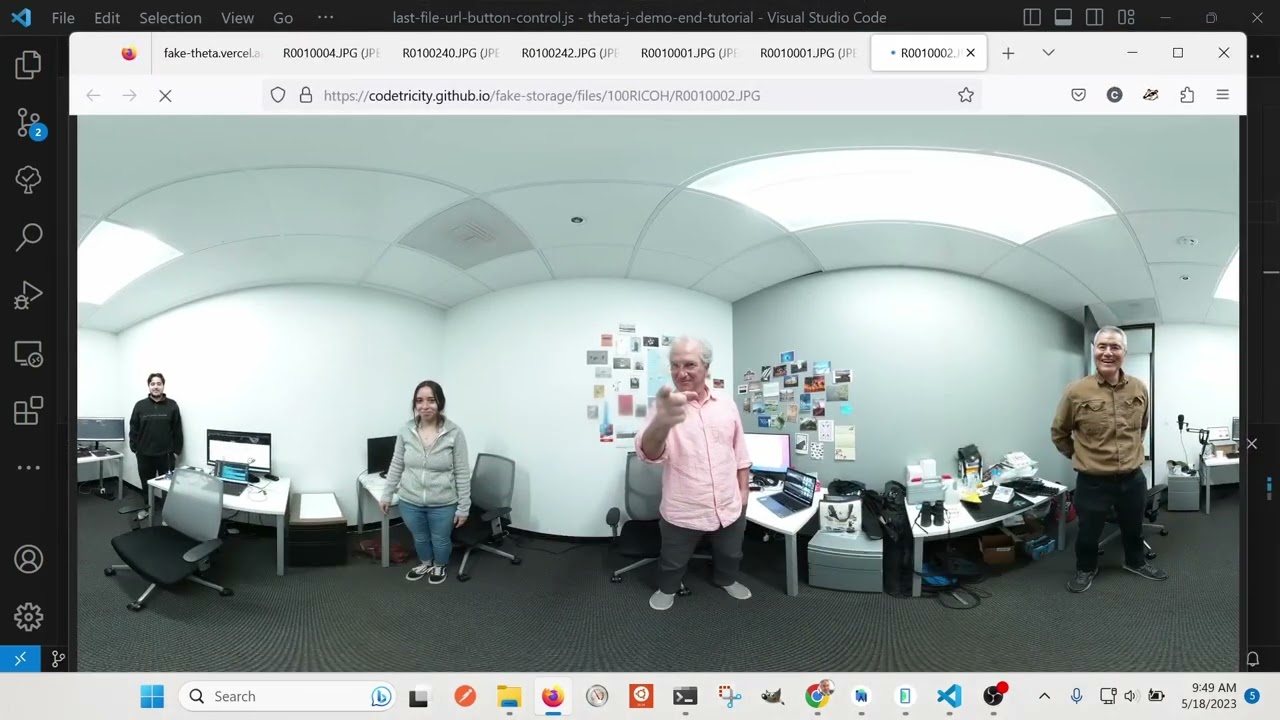
There is a cloud API called fake-theta that allows you to test API commands without a THETA. We forked it and added some good THETA X test images.
I am using Node.js, so I can run JavaScript programs from the command line. I’m running version 18.15.0. I am on a MacBook Air, running Node.js from the Terminal. I connect directly to my THETA X by Wi-Fi.
Contributions or comments are welcome. Please try using it yourself.
Notes
-
If you do a Pull Request with a .js file, it must be runnable as-is.
-
Your JavaScript must use ES Modules. As of ES6 (ES2015), JavaScript supports a native module format called ES Modules, or ECMAScript Modules. This approach uses the
exportandimportkeywords, instead of the older CommonJS syntax ofmodule.exportsandrequire. -
@erikrod1 and I will be adding more protocols, commands, and options from the THETA API to the repo, so if you don’t see what you’re looking for - well, first of all, feel free to add it yourself! - please ask or come back again soon and see what’s been added!