Start new React Native Project
npx @react-native-community/cli init ThetaLocalImage
Did not install CocoaPods
![]() Do you want to install CocoaPods now? Only needed if you run your project in Xcode directly … no
Do you want to install CocoaPods now? Only needed if you run your project in Xcode directly … no
- cd into ios and run pod install
- npx react-native run-ios
select run on iOS
Delete Most of Boilerplate Code
import React from 'react';
import type {PropsWithChildren} from 'react';
import {
SafeAreaView,
ScrollView,
StatusBar,
StyleSheet,
Text,
useColorScheme,
View,
} from 'react-native';
function App(): React.JSX.Element {
return (
<SafeAreaView >
<StatusBar/>
<ScrollView>
</ScrollView>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
sectionContainer: {
marginTop: 32,
paddingHorizontal: 24,
},
sectionTitle: {
fontSize: 24,
fontWeight: '600',
},
});
export default App;
Simulator is blank
install react-native-blob-util
npm install --save react-native-blob-util
cd ios
pod install
cd ..
...
...
Pod install took 7 [s] to run
Integrating client project
Pod installation complete! There are 65 dependencies from the Podfile and 64 total pods installed.
[!] [Codegen] warn: using experimental new codegen integration
craig@craigs-air ios %
test blob with lorem picsum
function App(): React.JSX.Element {
const getRemoteImage = () => {
ReactNativeBlobUtil.fetch('GET', 'https://picsum.photos/200/100')
.then((res) => {
let status = res.info().status;
console.log('status: ', status.toString());
})
}
return (
<SafeAreaView >
<StatusBar/>
<ScrollView>
<Button onPress={getRemoteImage} title='Get Image'/>
</ScrollView>
</SafeAreaView>
);
}

test blob with fake-theta
const remoteImageUrl = 'https://fake-theta.vercel.app/files/150100525831424d42075b53ce68c300/100RICOH/R0010015.JPG';
const getRemoteImage = () => {
ReactNativeBlobUtil.fetch('GET', remoteImageUrl)
.then((res) => {
let status = res.info().status;
console.log('status: ', status.toString());
})

cache file to local iOS storage
const getRemoteImage = () => {
ReactNativeBlobUtil
.config({
fileCache:true,
})
.fetch('GET', remoteImageUrl)
.then((res) => {
let status = res.info().status;
console.log('status: ', status.toString());
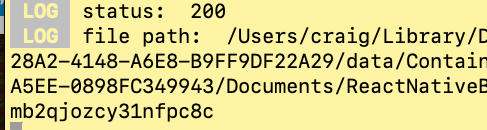
console.log('file path: ', res.path());
})

add file extension .JPG
ReactNativeBlobUtil
.config({
fileCache:true,
appendExt: 'JPG',
})

set up useState
import React, {useState} from 'react';
...
...
function App(): React.JSX.Element {
const [responseStatus, setResponseStatus ] = useState('');
const [ localFilePath, setLocalFilePath ] = useState('');
...
...
.then((res) => {
let status = res.info().status;
console.log('status: ', status.toString());
setResponseStatus(status.toString());
console.log('file path: ', res.path());
setLocalFilePath(res.path());
After return
<ScrollView>
<Button onPress={getRemoteImage} title='Get Image'/>
<Text>status: {responseStatus}</Text>
<Text>local file: {localFilePath}</Text>
</ScrollView>
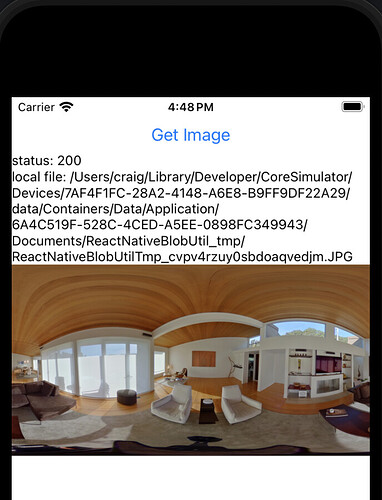
Display Local Image
<ScrollView>
<Button onPress={getRemoteImage} title='Get Image'/>
<Text>status: {responseStatus}</Text>
<Text>local file: {localFilePath}</Text>
<Image source={{uri: localFilePath}}
style={{width: 400, height: 200}}/>
</ScrollView>
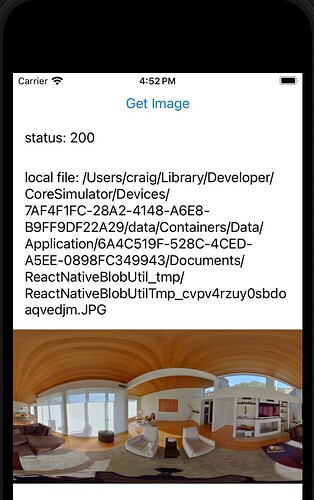
Simple Text Styling
const styles = StyleSheet.create({
responseText: {
padding: 15,
fontSize: 18,
},
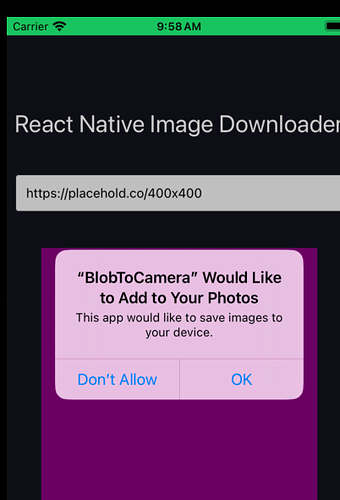
Will try this next
React Native Series: How to save an image from a remote url in React Native - DEV Community
The article above references camera-roll which is now replaced with GitHub - react-native-cameraroll/react-native-cameraroll: CameraRoll is a react-native native module that provides access to the local camera roll or photo library.
There’s some additional comments that rn-fetch-blob may be obsolete
Update: Sat Aug 17 early morning
I wasn’t able to use the article above due outdated packages. I’m now looking at this:
Using react-native-cameraroll to enable camera roll access - LogRocket Blog
Aug 17 late morning after fishing
Tried the dev.to again. Getting a little further, but still getting errors.
[Error: The operation couldn’t be completed. (PHPhotosErrorDomain error -1.)]
Final update.
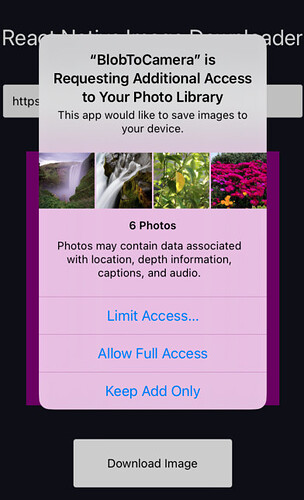
Solution for iOS is here: