theta-client 1.11.0 was just released October 30, 2024
- Add _cameraPower option for Theta X.
- Add
_fileUrlsproperty into camera.startCapture command response for movie shooting of Theta X. - Fixed a bug on
stopLivePreview()of Flutter and React Native. - Fixed a bug no error firing when turn off WiFi in live preview
This update appears to fix the problem described in this issue:
testing the new version
In my tests on iOS, I needed to update the CocoaPods repo before finding theta-client 1.11.0.
[!] CocoaPods could not find compatible versions for pod "THETAClient":
In Podfile:
THETAClient (= 1.11.0)
None of your spec sources contain a spec satisfying the dependency: `THETAClient (= 1.11.0)`.
You have either:
* out-of-date source repos which you can update with `pod repo update` or with `pod install --repo-update`.
updating CocoaPods repo info
pod install --repo-update
Updating local specs repositories
CocoaPods 1.16.1 is available.
To update use: `sudo gem install cocoapods`
For more information, see https://blog.cocoapods.org and the CHANGELOG for this version at https://github.com/CocoaPods/CocoaPods/releases/tag/1.16.1
Analyzing dependencies
Downloading dependencies
Installing THETAClient (1.11.0)
Generating Pods project
Integrating client project
Pod installation complete! There is 1 dependency from the Podfile and 1 total pod installed.
inspecting Podfile
The Podfile shows a target of iOS 15.0 and THETAClient 1.11.0.
# Uncomment the next line to define a global platform for your project
# platform :ios, '9.0'
platform :ios, '15.0'
target 'SdkSample' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
# Pods for SdkSample
pod 'THETAClient', '1.11.0'
end
Podfile (END)
updating brew and gem
As I don’t normally use a Mac for development, I’m still a bit confused by gem and brew. However, I decided to update both gem and brew.
open SDKSample.xcworkspace
I then opened SdkSample.xcworkspace, not SdkSample.xcodeproj
run
Using iOS simulator, iPhone 12, iOS 17
Builds with no problems.
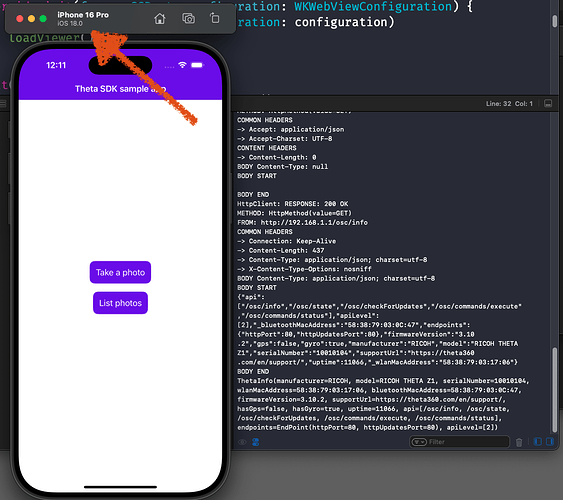
test with THETA X
In the following tests, I have a MacBook Air M1 connected to the THETA X when the THETA X is in Access Point (AP) mode. To achieve this, I temporarily disconnect my MacBook from the Internet and connect only to the THETA X. If you are using a MacBook with Apple ARM CPUs, a better solution for development is to connect the MacBook to Ethernet for Internet and use the onboard WiFi to connect to the THETA. If you do not have Ethernet, you can use a physical device.
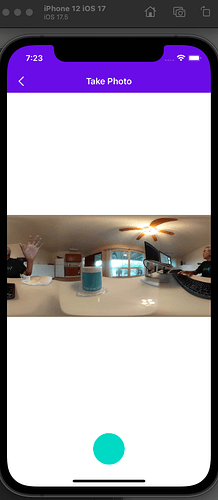
live preview
works fine with no glitches
360 image viewer
Image viewer works fine.
Note that if you want to use an image viewer in your own iOS or Android application, I recommend that you look at this article for more information:
The developer of theta-client indicated that you should look at OSS viewers like Marzipano. We have an example of using Pannellum in a Webview. The same WebView technique applies to iOS Swift.
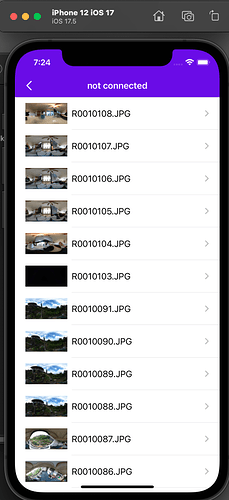
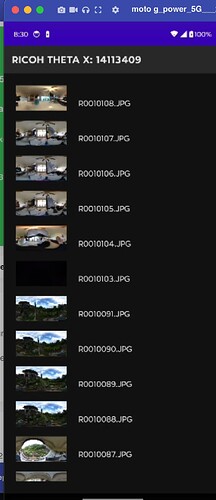
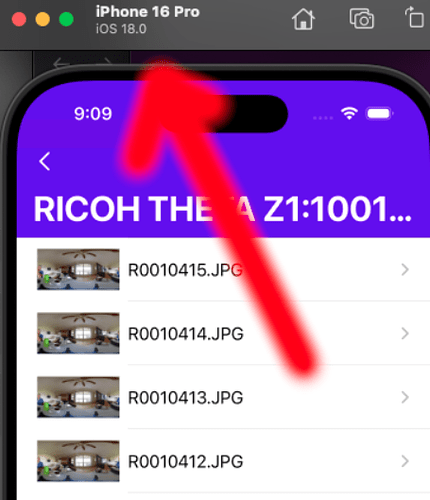
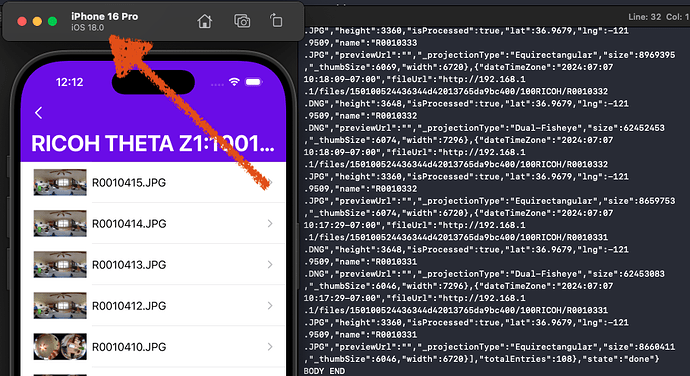
thumbnail listing
As the 11K images from the THETA X can be large, your application should transfer the embedded thumbnail of the images first prior to getting the images. The thumbnails are sent as base64 in the list files command.
Testing With Android
Open project in Android Studio.
I am using Koala 2024.1.1 Patch 1
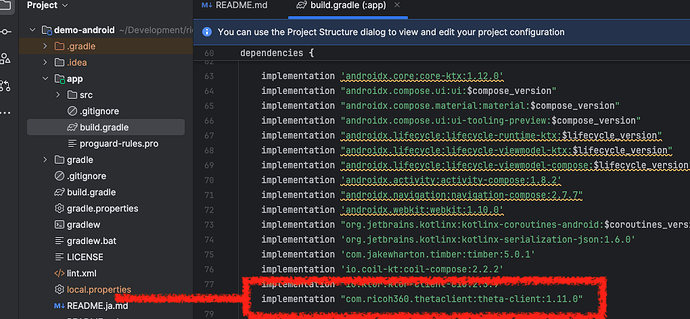
verify theta-client version 1.11.0 in build.gradle
in app → build.gradle → dependencies
verify that you’re using theta-client 1.11.0
run on Android
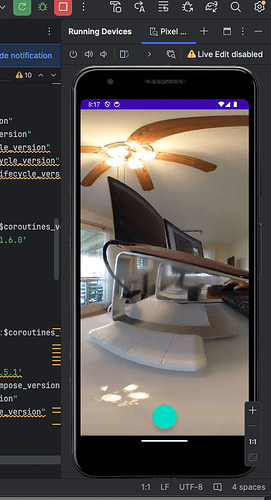
Testing live preview on Android
Testing with Physical Device Android 14
In the tests below, I switched to a physical device 2024 model Motorola Moto-G running Android 14.
list files on Android 14
image viewer on Android 14
The following two screenshots are of the same 360 image and indicate that the image can be rotated in 360 navigation. Note that this is a demonstration of the theta-client library’s ability to send the information needed to display the image. As with the iOS demo, developers should implement another viewer in a production application. Feel free to post in this forum for suggestions.
Flutter iOS
In the root of the Flutter project, I deleted Podfile.lock and then ran pod install
with flutter run -d [name of simulator], the demo started up easily
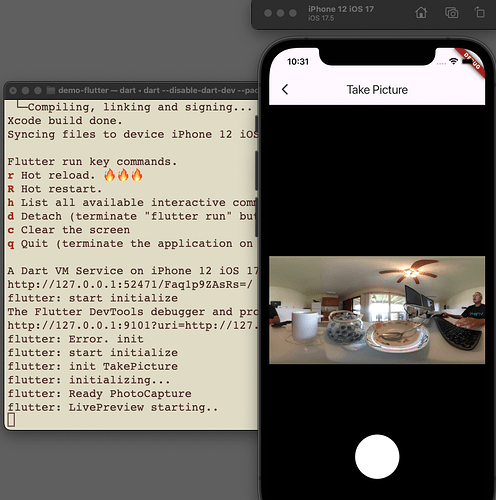
Flutter iOS live preview
very smooth live preview
Add Flutter 360 Image Viewer to Live Preview
flutter pub add panorama_viewer
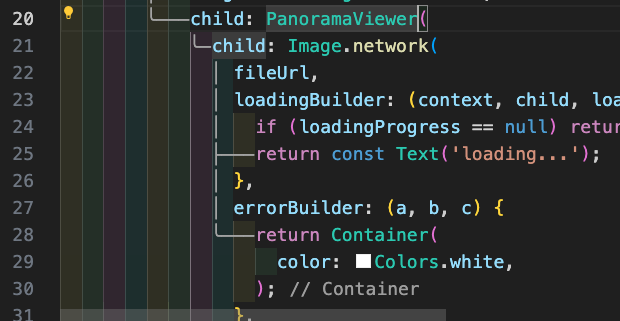
In take_picture_screen.dart
Import panorama_viewer
import 'package:panorama_viewer/panorama_viewer.dart';
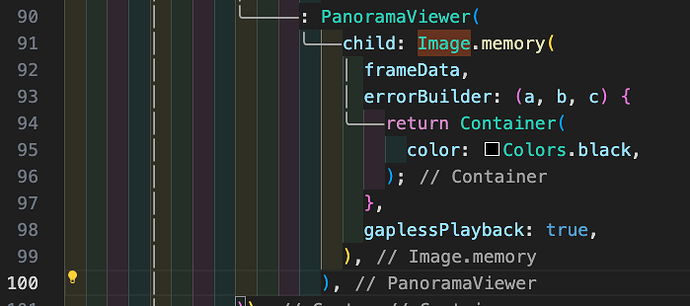
Wrap PanoramaViewer around Image.memory
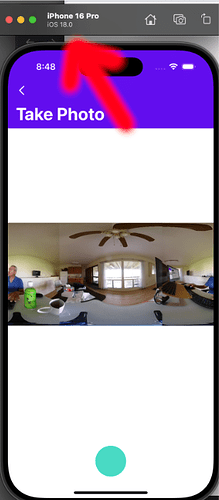
now working with 360 live preview

Flutter Add 360 Image Viewer to Main Image Display
in photo_screen.dart
Image is now in 360 view.

React Native and React Native Expo
Works great with theta-client 1.11.0 and React Native.
See this article for details.