theta-client is an open source library and set of mobile demos for RICOH THETA cameras. The open source project is available on GitHub. It is compatible with Android Kotlin, iOS Swift, Flutter (Dart) and React Native (JavaScript). Although the library is written using Kotlin Multiplatform, most developers will use pre-compiled libraries and do not need to know Kotlin Multiplatform.
https://github.com/ricohapi/theta-client
In addition to the library on GitHub, you can also use the library from a Podfile on iOS or Maven on Android.
Demos for Android, iOS, Flutter, React Native
Four demos are available in the demos folder.
https://github.com/ricohapi/theta-client/tree/main/demos
The demos are sparse with minimal features.
There are examples for the following:
- take picture
- live preview motionjpeg in equirectangular
- list photos on camera and display thumbnail
- display full-sized image from camera
Documentation for theta-client
Documentation for theta-client is available in the docs folder.
https://github.com/ricohapi/theta-client/tree/main/docs
theta-client Verification Tool
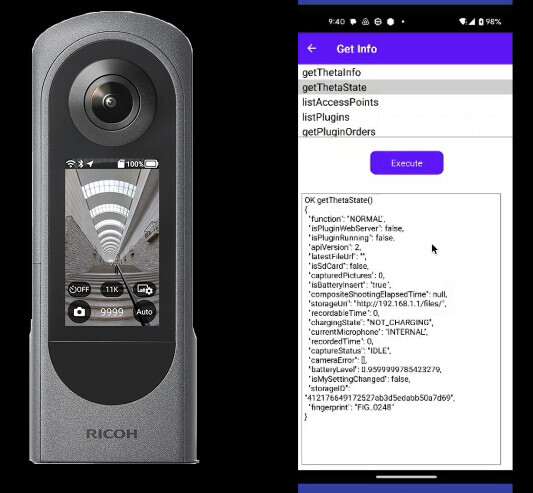
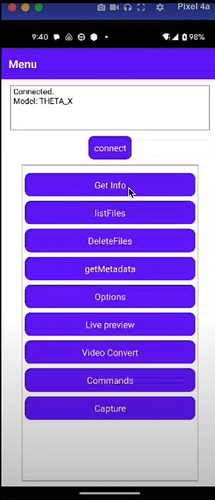
There is a React Native tool to verify the functionality of theta-client.
https://github.com/ricohapi/theta-client/tree/main/react-native/verification-tool
The verification tool has a much more extensive set of examples on using theta-client.
Additional Components Needed For Mobile App
In addition to camera connection and live preview, you will likely need a 360 image viewer.
Although the demo-ios and demo-android projects show a 360 image viewer, it is intended as a demonstration of theta-client and not as a viewer to use in your own application.
There are a number of open source viewers available such as Marzipano.
This article shows on to use the open source Pannellum 360 image viewer inside of React Native Expo, iOS and Android.
HowTo: React Native with Pannellum 360 Viewer with Local and Network Images
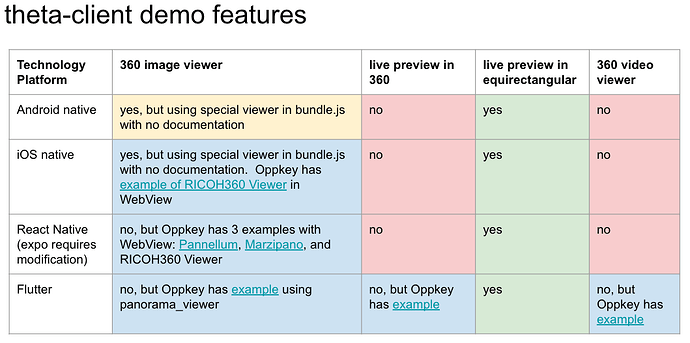
The following table shows mobile app components that you may need and whether or not the component is included in theta-client demos.
Flutter examples
- 360 image viewer with panorama_viewer

- live preview example with 360 view is included in the same article

- 360 video
WebAPI Documention
Although theta-client handles the communication with the camera, you may still want to review the RICOH THETA WebAPI Reference.
Using theta-client in an iOS project
The library can be installed with a Podfile.
Here’s an example Podfile:
# Uncomment the next line to define a global platform for your project
# platform :ios, '9.0'
platform :ios, '15.0'
target 'SdkSample' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
# Pods for SdkSample
pod 'THETAClient', '1.10.2'
end
To install on iOS, use pod install
Using theta-client in an Android project
In app/build.gradle
dependencies {
...
...
implementation "com.ricoh360.thetaclient:theta-client:1.10.2"
Flutter Minimum App Example
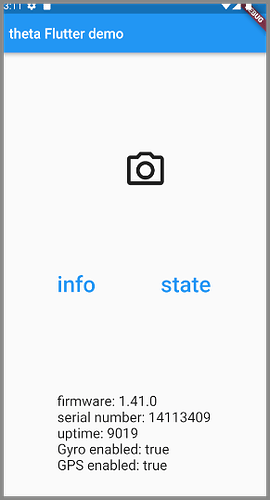
This snippet gives you a taste of how nice it is to work with theta-client. The response from the query is automatically translated into a dart object with enums. This means that you don’t have to know what thetaInfo contains. If you use auto-complete in your VSCode editor, you can press thetaInfo. and then the available completions will appear in your editor. Nice.
var thetaInfo = await _thetaClientFlutter.getThetaInfo();
...
...
Text(
'firmware: ${thetaInfo.firmwareVersion}\n'
'serial number: ${thetaInfo.serialNumber}\n'
'uptime: ${thetaInfo.uptime}\n'
'Gyro enabled: ${thetaInfo.hasGyro}\n'
'GPS enabled: ${thetaInfo.hasGps}',
style: const TextStyle(fontSize: 20),
),
Full GitHub repo of minimum app for Flutter.
https://github.com/codetricity/theta-client-flutter-tutorial
YouTube tutorial for minimum app.