Although I usually work on Linux or Windows, I’m using a Mac today to assess React Native development for theta-client and also general node development. I’m still learning how to use the Mac, but I’ve made some progress today with basic Mac usage. I’ve noticed some of my colleagues (@jcasman and @erikrod1 ) also had some problems with the Mac and thought other people may be running into similar issues.
VS Code not starting from command line
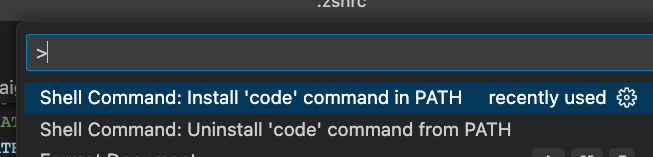
Normally, you want to start VS Code from the command line with code . or code filename
Like this:

If this is not working for you, open the command palette in VS Code and use the shell command to install code in your PATH.

Using brew with multiple users
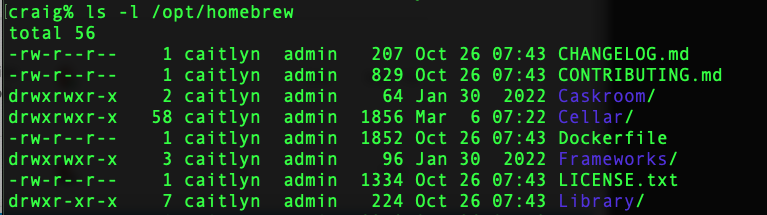
If you use brew with multiple staff in a single office, you may not be able to update the brew packages. homebrew is normally installed in /opt/homebrew. However, in my circumstance, an intern had already done some solid work with the computer and installed homebrew.
Although I could use sudo to overwrite the packages, I decided to install a local copy of brew to keep things under the control of user craig.
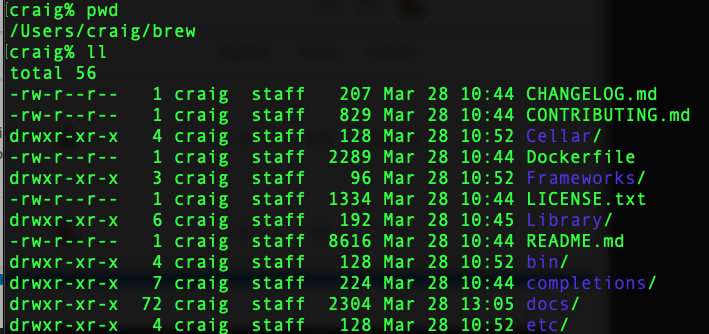
With brew installed in /Users/craig/brew, I can now easily manage the versions of the packages I install.
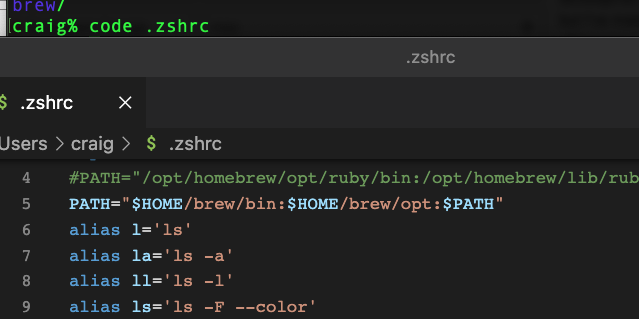
I added this to my .zshrc
PATH="$HOME/brew/bin:$HOME/brew/opt:$PATH"
installing nvm
After installing nvm with brew install nvm, I added this to my .zshrc
export NVM_DIR="$HOME/.nvm"
source $(brew --prefix nvm)/nvm.sh
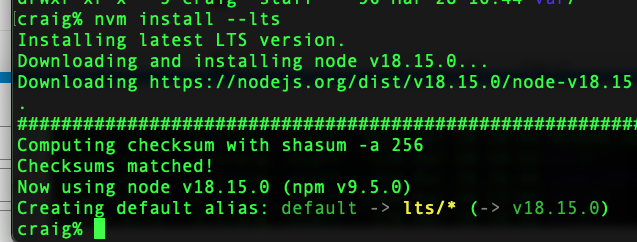
I can now use nvm install --lts to install the latest version of node.

node --version
v18.15.0
I can now use npm to install tools
npm install --global gulp-cli